UPDATE:2022-12-15 Re-written with more complete details and example workspace.
This tip covers using Drafts to keep up with running lists. These are the type of lists you might keep of movies or TV shows you want to watch, books you have been recommended, or things like errands you need to run, or stuff you need to grab at the store.
In my personal use, I have lists for movies, books, and also specific stores, like a “Hardware Store” list to remember those pesky little items you always forget when you get there.
The great advantage of using this action and workflow, is that adding new items to your lists becomes trivial. No need to open a notes app, browse around to find the right “Movies” note, scroll to the right place, etc. Instead, just pull out your phone, type the item, run the action, and put your phone away.
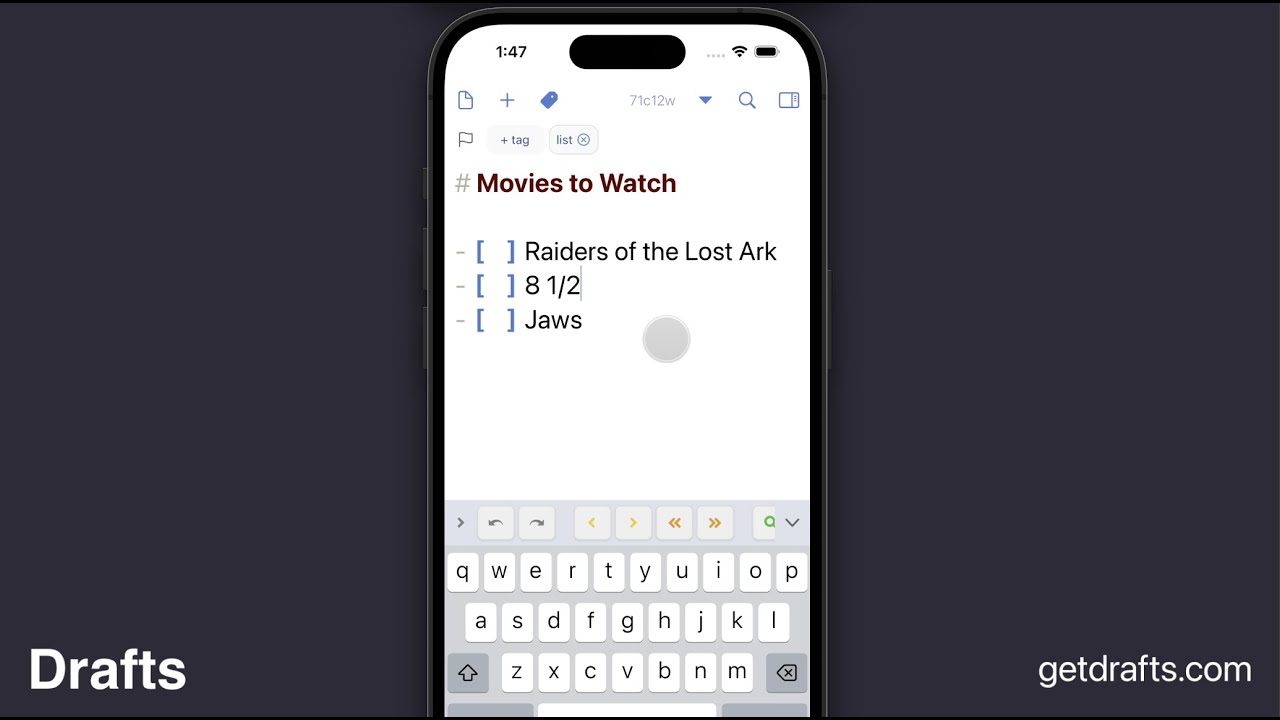
Start with the brief demo video showing this workflow in use. The remainder of the article covers installing the example action and related workspace, and explains how the system works in greater detail.
Demo Video
Install the “Add to List” Action
Start by installing the example action from the Drafts Directory:
Use the “Install” button on that page on any device with Drafts installed. Follow prompts in Drafts to assign an action group for the action. It can be moved later.
Using the Action
Follow these steps to test out the action:
- Create a new draft, and type something brief in just the first line of the draft. Let say “Jaws” or the name of some other movie.
- Run the “Add to List” action.
- Since this is the first time you have run the action, you will get a prompt asking you to enter the name of a list. Enter “Movies”
- Hit the “Create New List” button in the prompt.
You should then receive a confirmation banner say “1 item added to list” and you should be looking at a new, empty draft in the editor.
Now do those steps again with a different movie name. The process should be mostly the same, other than the prompt will now also offer the “Movies” list as an existing list to select.
You may be wondering what happened; let’s review what the action did:
- Looks for any existing drafts with the tag “list”, those are offered as options in the prompt
- Ask you which list to add to, or if you want to create a new one.
- If creating a new list, create a new draft with the title you provide, with the tag “list” assigned, in the archive (so your lists won’t clutter up the inbox)…otherwise, select the existing draft based on your selection.
- Take the lines in your current draft, convert them to list items (adding
- [ ]at the beginning). In our example, we only added a single item, but if you put multiple items, each on its own line, they will all be added. - Append them to the list draft.
- Archive the current draft (this is done by the “After Success” settings on the action - you could change this option to trash the draft, if preferred).
Now, anytime you have a new thing you want in a list, quickly pop open Drafts, type just that thing, run this action, and it will be filed away for later in your lists.
Using Your Lists
Now that we have an easy way to capture items to our set of lists, how do we use the lists?
Well, to begin with, the lists created by this action are just drafts. The only distinction being that they are assigned the tag “list”. Like any other drafts in your note store, you can open them in the editor, make changes, check things off, remove items, add items directly to the list, etc. You can search for “Movies” in quick search, and get to your movie list.
But, if you start to get several lists setup and want a quick way to access and review them, the best way to do that is with a workspace.
Install the “Lists” Workspace
You could create your own, but to expedite the process, install the “Lists” example workspace. Workspaces apply sets of filters and settings to the draft list, and this one focuses the list to show only your “List” drafts.
- Lists workspace
After installing, apply the workspace to your draft list by selecting it from the workspace menu above the list. You may wish to customize aspects of this workspace to your liking, but the key elements of the workspace as configured:
- Filter the list to show only drafts with the tag “list” assigned.
- When applied, automatically switch to the “Archive” tab. The action above creates lists in the archive to avoid cluttering the inbox, so this is a convenience option.
- Sort the list by text so your lists are in name order.
The “Open List” Action
Alternate, you can also install and use the below “Open List” example action:
This action opens a prompt for you to select a list, and opens it in the editor. This is a quick way to jump to a specific list.
The “Open List” action works especially well with Home Screen widgets. Assign an item in a Drafts Grid widget this action, and you have a shortcut to open Drafts directly to any of your lists quickly.
General Related Tips
- If you would like to pre-create the lists you plan to use, just create new drafts, assign the tag “list”, and give them a Markdown heading title in the first line of the draft. They will then be available as options to the action.

 I reckon I could get the hang of that!
I reckon I could get the hang of that!