IMPORTANT: TextExpander has phasing out support for direct integration with other apps. Learn more. Direct integration is no longer supported in Drafts as a result.
I use iOS’s built-in text replacement. What advantage does TextExpander offer?
From this iMore article:
TextExpander by Smile Software is what I use. It’s far more powerful than the built-in tool. TextExpander can expand far more than just text. As you will see in some of my examples, it can insert the contents of your clipboard, run AppleScript (on the Mac), use form data and more. It can be used on Windows 7 or higher, unlike Apple’s solution. Additionally, TextExpander snippets can be used on iOS. It comes with its own third-party keyboard, but many text editing apps like Editorial, Drafts and 1Writer offer native support for your TextExpander library without the need to use Smile’s keyboard.
If you just have a look at any review article or video, you’ll very quickly get a feel for what advantages it offer.
I see. It’s changed a lot since I used it a few years ago. But the price is high and I wouldn’t use all the features. Thanks for the help.
I have been using the iOS built-in keyboard shortcuts for a while and have a whole bunch of the text shortcuts set up. I also purchased TextExpander a long time ago, and while I see that it is indeed more powerful, I haven’t ever been able to get myself to really sit down and just set the darn thing up.
I write about Symbology, Linguistics, and Psychology, and am working on a massive project showing how language affects thinking (Sapir-Whorf Hypothesis / Linguistic Relativity etc.) One of the things I like about the iOS text replacement is the ability to use it across symbol sets so I can stay in the ENG-US keyboard, type a few characters and have the replacement work without having to switch keyboards. I didn’t realize Drafts had support for Text Expander that didn’t require use of their keyboard.
I am only able to use fill-in snippets in Drafts if I type the via the keyboard. If I trigger them via expansion in action (keyboard or normal) action than fill-in snippets won’t launch TextExpander to fill-in the fill-ins. Is that the expacted behaviour?
Well, that’s a typo. That should read “not supported”. Just fixed the text, sorry for the confusion. It’s a limitation of the TextExpander SDK and integration.
That’s a pity. I just read that and I was hoping that it is possible now. I haven’t tried to use fill-in snippets in actions. Maybe it will be supported by TextExpander in the future because it would make their snippet engine more powerful in my opinion.
It is unlikely fill-in snippets could ever work well with the programatic expansion of snippets on iOS, for a lot of technical reasons…I wouldn’t expect any changes there.
In case it is of any use, here’s an example of the workaround I use and it’s been pretty solid for me in the couple of cases I’ve used it.
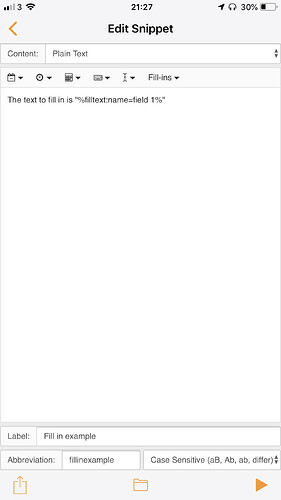
The example uses a fill-in based snippet with a abbreviation of fillinexample. For this example it looks like this.
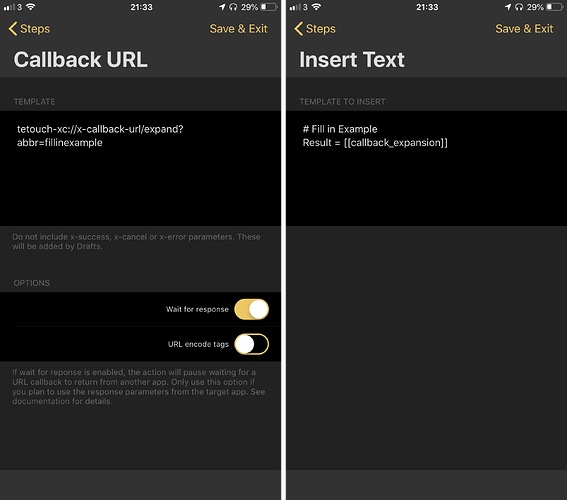
In the first step of the Drafts action, a URL call is made to TextExpander using the abbreviation. This populates the callback result which I then use the template tag for in the text insertion.
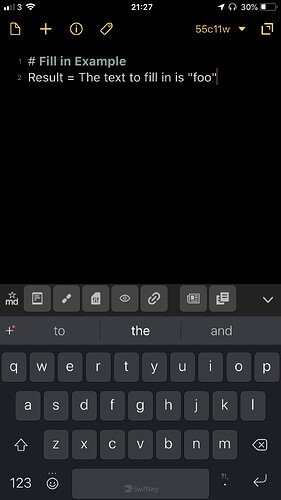
When the action is run, you get pushed out to TextExpander, enter text in the fill-in field, tap done, get returned to Drafts, and the text is then inserted.
E.g. Entering foo in the field resulted in this output in Drafts.