Drafts 19 (iOS) has been released in the App Store, details below.
See Also: macOS Release Notes
What’s New
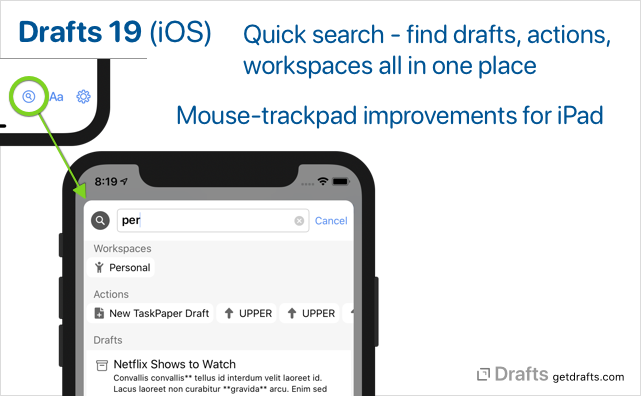
- Quick Search: Global quick search feature to query for drafts, actions, workspaces and common commands in one place.
- Accessed via search button at bottom of editor, by pulling down past the top of any draft in the editor, or with the shift-command-F keyboard shortcut.
/quickSearch?query= URL action to open directly to quick search.app.showQuickSearch(initialQuery) scripting function.- Related change: Searches (in quick search and in draft list) now support tag matches in additional to full text searching, in addition to their support for
"exact phrase" with quotes and -omission with hyphen
- Quick Search feature requires iOS 13.1 or greater.
- Documentation
- Better mouse/trackpad hover state support for iPadOS 13.4 and up.
FileManager script object additions:
baseURL and basePath properties return full file:/// URL or POSIX path to the base directory used by the FileManager instance. This can be useful in cases where the full location of files is needed.writeJSON(path, obj) and readJSON(path) convenience functions for saving and restoring JavaScript objects in files.FileManager docs
app.showDraftInfo(draft?) function to display details of a draft. Docs- Additional
Workspace script object properties:
loadActionListGroup (ActionGroup)loadActionBarGroup (ActionGroup)loadFolder (“inbox”, “archive”, “trash”, “flagged”)- Docs
Other Changes
- Fix: Display issue in workspaces widget for unsubscribed users.
- Change: Better visibility of empty states
- Fix: “After success” filing options on actions could cause the next draft to be selected in other windows than the one triggering the action on iPad.
- Fix: Bug affected restoring tag filter “all/any” status in workspaces saved in state restoration sessions.
- Change: Improve identification of HTML tags in Markdown syntax.
- Misc. other reliability and performance improvements.
For a complete history of updates, visit the changelog
4 Likes
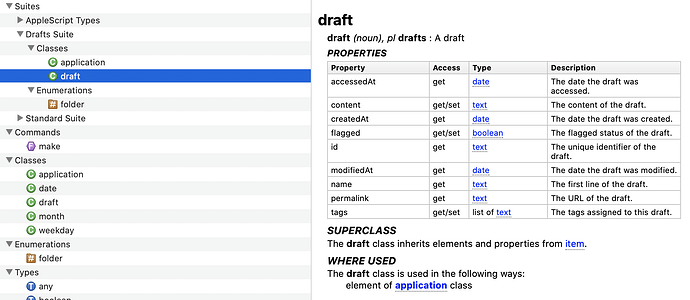
The AppleScript dictionary entry for draft is showing name for a property that is accessed as title.
I flagged this a couple of times on the Slack group, but didn’t get a confirmation on if it was an issue.
Only creating drafts is supported at this time. Fetching properties/drafts is not yet supported…but some of the objects had to be stubbed. It will get cleaned up when support gets deeper.
Just going to say… actual physical fist pump when I saw the change log. Thank you!
2 Likes
Quick search is  . Love it.
. Love it.
2 Likes
Quick Search is AWESOME.
Perfect on iPhone and Draft’s custom keyboard shortcuts make it a dream on iPad too. I created a simple Action to Quick Search the current selection:
app.showQuickSearch(editor.getSelectedText());
…and assigned that to ⌘/ and now I’m flying through my drafts like it has its very own Spotlight.
Well done! 

3 Likes
I am having a bit of strife. The first air of Iines here work, the second two don’t, reporting that app.loadActionListGroup is not a function…
const bargroup = ActionGroup.find(“MarkdownPlus”);
app.loadActionBarGroup(bargroup);
const listgroup = ActionGroup.find(“WrangleDraft”);
app.loadActionListGroup(listgroup);
I did try reading the Docs…
Try loadActionGroup() rather than loadActionListGroup() - that’s what’s listed in the docs.
https://scripting.getdrafts.com/classes/app#loadactiongroup
Thank you. Apparent stupidity here cause in part by cobbling, based on the AgileTortoise example above, having started from trying to set these for a workspace, as here(Drafts Script Reference) which I could not get to work, nor the loadactionbargroup…then when one worked for app.xxx and the other did not, my pattern -recognition systems fused. If none of that is helpful, please ignore.
And I cannot reply, because Im new around here. So here is part of my original script:
let ws = Workspace.create();
ws.name = thisview[0].view;
ws.tagFilter = thisview[0].tags;
ws.queryString = thisview[0].query;
ws.setInboxSort(“modified”, true);
const bargroup = ActionGroup.find(thisview[0].actionbar);
ws.loadActionBarGroup(bargroup);
const listgroup = ActionGroup.find(thisview[0]. actionlist);
ws.loadActionListGroup(listgroup);
ws.name, ws.tagFilter,ws.queryString, ws.setInboxSort work here. ws.loadActionBarGroup, ws.loadActionListGroup throw errors, claiming they’re not functions (even if I feed a string directly into the argument). Which is how I ended up here, trying to clone a pattern from the entry above, failing, then switching to app.loadActionBarGroup & app.loadActionListGroup & failing again.
loadActionListGroup() is a workspace function as Greg noted above, not an app function as you were asking for above.
https://scripting.getdrafts.com/classes/workspace#loadactionlistgroup