Hey Everyone,
I discovered a really cool – and probably too nerdy – feature to be able to quickly link to files on your Mac (doesn’t work on iOS… yet?).
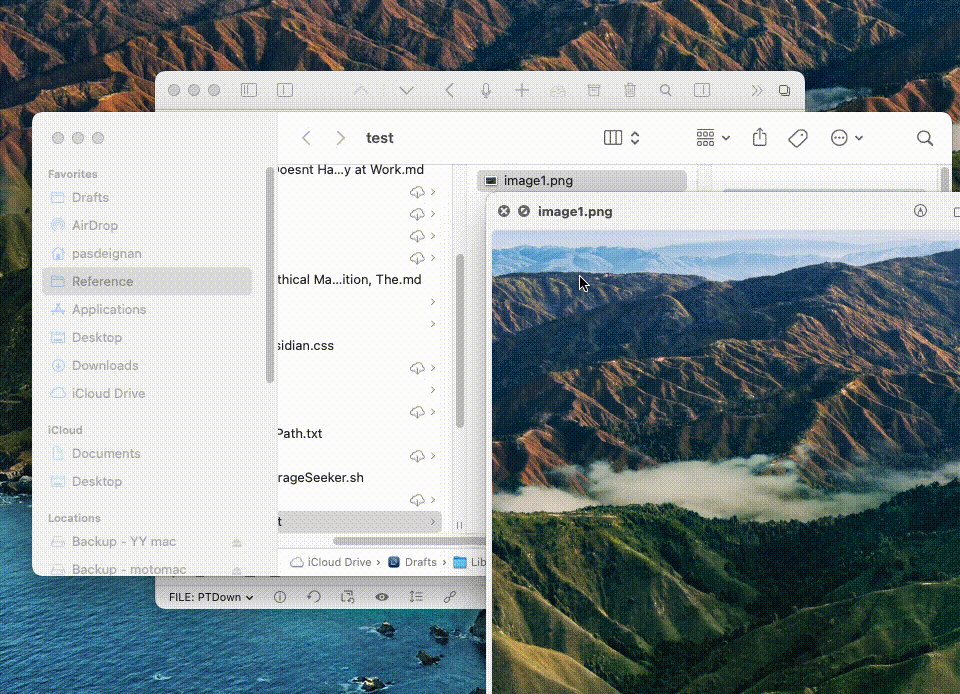
Quick gif to demo what I mean:

To allow this to happen, Drafts added 2 critical features in the last few months:
[[wiki-style]]links- Custom syntaxes - specifically the link definitions bit.
With these 2 features, you can create an easy to click link directly to a file in the finder.
With this, I was able to get the following basic link:
[[f:test/image1.png]]
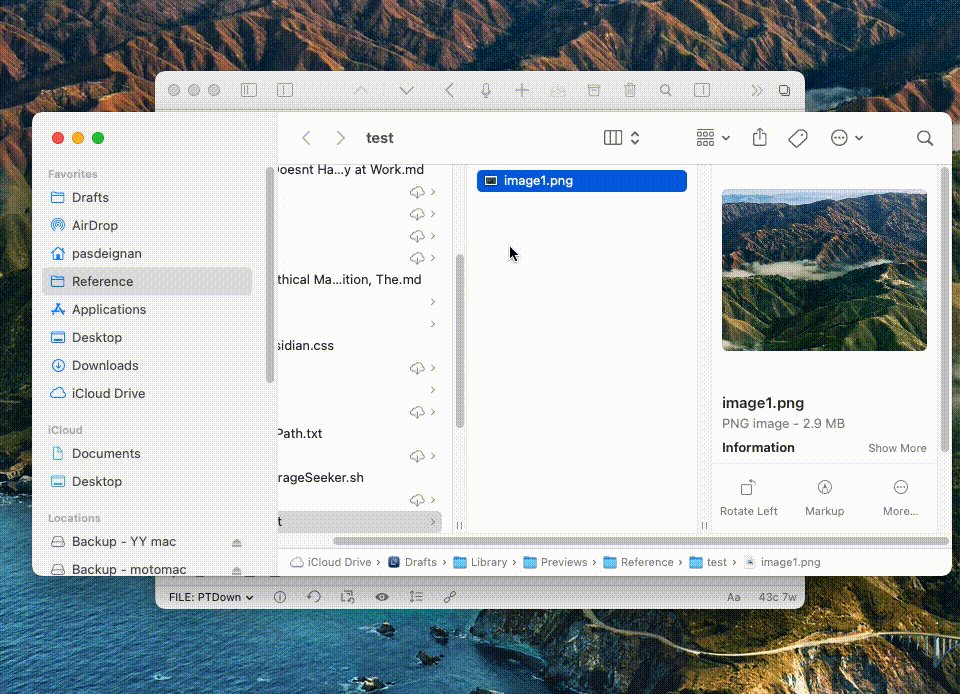
To open a finder window at this path:
/Users/pasdeignan/Library/Mobile Documents/iCloud~com~agiletortoise~Drafts5/Documents/Library/Previews/Reference/test/image1.png
WARNING
This involves playing with custom syntaxes. Please review all of the documentation first before proceeding as it can get tricky. I’m assuming you’ve read that and are familiar with changing the syntax and testing in Developer Mode.
How do you do this?
First, find the linkDefinitions section of your preferred syntax. It should look something like this:
"linkDefinitions": [
{
"match": "(\\[\\[)(((d|u|s|w|google|wikipedia|bear|url):)?([^\\[]+?))(\\]\\])",
"templates": {
"": "drafts://open?title=[[value]]&allowCreate=true",
"google": "https://www.google.com/search?q=[[value]]",
"wikipedia": "https://en.wikipedia.org/wiki/[[value]]",
"u": "drafts://open?uuid=[[value]]",
"d": "drafts://open?title=[[value]]&allowCreate=true",
"bear": "bear://x-callback-url/open-note?title=[[value]]",
"w": "drafts://workspace?name=[[value]]",
"s": "drafts://quickSearch?query=[[value]]",
"url": "[[value_unencoded]]"
},
"enabled": true,
"captures": {
"value": "5",
"key": "4",
"prefix": "1",
"suffix": "6",
"link": "2"
},
"scopes": {
"value": "text.italic",
"key": "text.bold",
"prefix": "markup",
"suffix": "markup"
}
}
],
With a couple of tweaks, it should be changed to something like this:
"linkDefinitions": [
{
"match": "(\\[\\[)(((d|u|s|w|google|wikipedia|bear|url|f):)?([^\\[]+?))(\\]\\])",
"templates": {
"": "drafts://open?title=[[value]]&allowCreate=true",
"google": "https://www.google.com/search?q=[[value]]",
"wikipedia": "https://en.wikipedia.org/wiki/[[value]]",
"u": "drafts://open?uuid=[[value]]",
"d": "drafts://open?title=[[value]]&allowCreate=true",
"bear": "bear://x-callback-url/open-note?title=[[value]]",
"w": "drafts://workspace?name=[[value]]",
"s": "drafts://quickSearch?query=[[value]]",
"url": "[[value_unencoded]]",
"f": "file:///Users/pasdeignan/ref/[[value]]"
},
"enabled": true,
"captures": {
"value": "5",
"key": "4",
"prefix": "1",
"suffix": "6",
"link": "2"
},
"scopes": {
"value": "text.italic",
"key": "text.bold",
"prefix": "markup",
"suffix": "markup"
}
}
],
The changes I’ve made appear in 2 places:
"match": "(\\[\\[)(((d|u|s|w|google|wikipedia|bear|url):)?([^\\[]+?))(\\]\\])"
Becomes
"match": "(\\[\\[)(((d|u|s|w|google|wikipedia|bear|url|f):)?([^\\[]+?))(\\]\\])
I’ve added an f to the regex statement. The f becomes a new key understandable in the syntax. It effectively will be replaced by whatever you define. You define that in the "templates" section.
That’s what we change next:
"templates": {
"": "drafts://open?title=[[value]]&allowCreate=true",
"google": "https://www.google.com/search?q=[[value]]",
"wikipedia": "https://en.wikipedia.org/wiki/[[value]]",
"u": "drafts://open?uuid=[[value]]",
"d": "drafts://open?title=[[value]]&allowCreate=true",
"bear": "bear://x-callback-url/open-note?title=[[value]]",
"w": "drafts://workspace?name=[[value]]",
"s": "drafts://quickSearch?query=[[value]]",
"url": "[[value_unencoded]]"
},
Becomes
"templates": {
"": "drafts://open?title=[[value]]&allowCreate=true",
"google": "https://www.google.com/search?q=[[value]]",
"wikipedia": "https://en.wikipedia.org/wiki/[[value]]",
"u": "drafts://open?uuid=[[value]]",
"d": "drafts://open?title=[[value]]&allowCreate=true",
"bear": "bear://x-callback-url/open-note?title=[[value]]",
"w": "drafts://workspace?name=[[value]]",
"s": "drafts://quickSearch?query=[[value]]",
"url": "[[value_unencoded]]",
"f": "file:///your/special/path/here/[[value]]"
},
Notice the last line that’s been added: "f": "file:///your/special/path/here/[[value]]"
Once the syntax is installed and selected, and assuming your path exists, you should be able to click on this link in drafts and have a finder window open up.

 ).
).