Drafts 29.0 has been released:
Details below. For a complete history of updates, visit:
What’s New
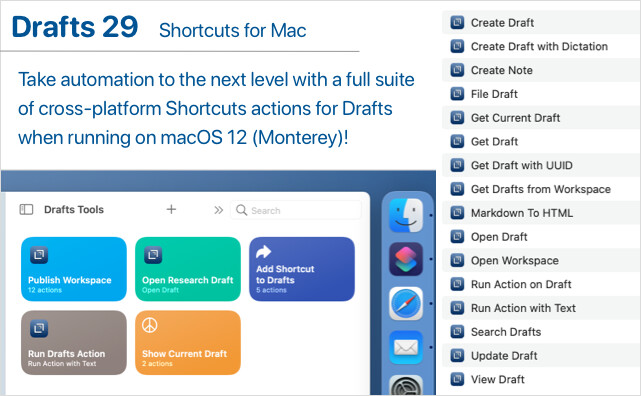
Shortcuts for Mac / macOS 12 Support
Drafts provides a wide variety of actions for use in Apple’s automation app, Shortcuts. These can be used for simple things like creating a new draft, opening Drafts directly to specific workspaces – or advanced processing by querying and updating multiple drafts.

With macOS 12, Apple has brought the power of Shortcuts to the Mac, and Drafts is ready. All Drafts’ Shortcuts actions now work on both iOS and Mac, and shortcuts created using these actions work cross-platform, allowing you to create, modify, and use those shortcuts on all your devices!
Autocomplete
Drafts now includes an extensible system to provide drop-down autocomplete suggestions while typing in the editor. Autocomplete includes a global system for creating and inserting text snippets. Additional autocomplete suggestions can also be provided by syntax definitions.
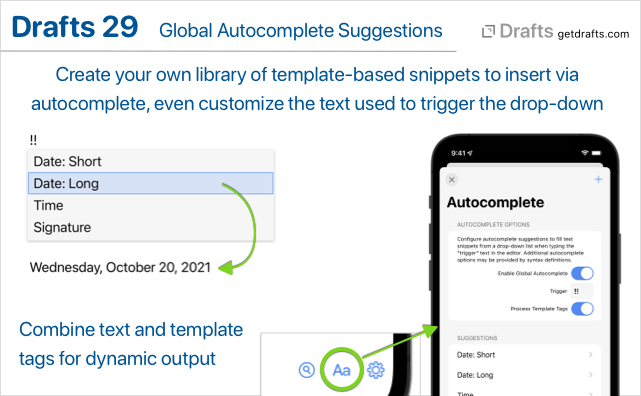
Global Autcomplete Suggestions
Do you have snippets of text you reuse regularly? Email addresses? Templates? Then autocomplete suggestions will be a handy addition.

Visit the Autocomplete tab in Editor Preferences (Aa button below editor) to get started configuring your suggestion drop-down items. Set the “Trigger” text to control what sequence of characters will trigger the suggestion drop-down to appear, and add items for frequently used snippets. Suggestions can use Drafts template tags to insert the current date, location, or other values.
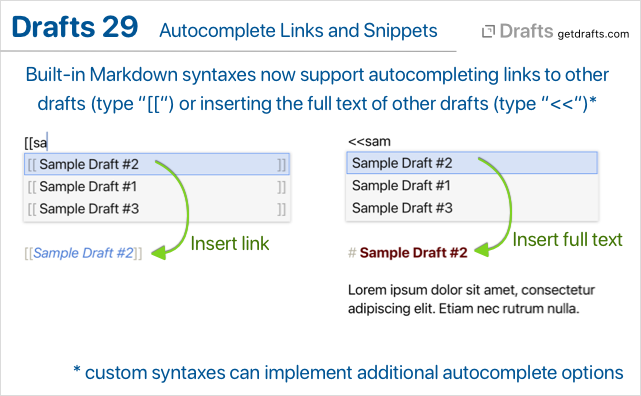
Link Completion and Draft Insertion
Drafts built-in Markdown syntaxes (Markdown, GitHub Markdown, and MultiMarkdown) now include two additional autocompletion features to work with other drafts in your library:
- Type
[[to trigger auto-completion of[[wiki-style]]links to other drafts by title. - Type
<<to trigger the selection of another draft and insert the full content of that draft.

These features are implemented using a new set of configuration options available to all syntax definitions. If you create custom syntax definitions, and would like to add this functionality (or similar) to your custom syntax definitions, take a look at the related documentation on autocomplete in syntaxes
Other Updates and Fixes
All Platforms
- Fix: A numbered list item with more than one digit, indented 4 characters, would be treated as code block in Markdown syntaxes.
- Fix:
/openURL withtitleparam would not properly find drafts with “:” in the title parameter.
iOS
- Fix: “Last Draft” option available with long press on app icon would not work properly on iOS 15 if the app was already running and the new draft timeout had passed.
- Configuration tweak to allow the “Add Link” option to work to create links to the current draft in Quick Notes.