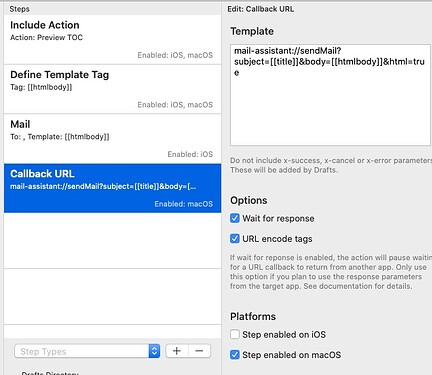
The MMD to HTML conversion isn’t adding in the anchor tags which is why the normal preview doesn’t work.
The MMD to HTML conversion isn’t converting heading spaces to hyphens for the name (which I believe is the Github standard, not the MMD standard), but instead strips out the spaces, which is why the anchor preview action I created wouldn’t work.
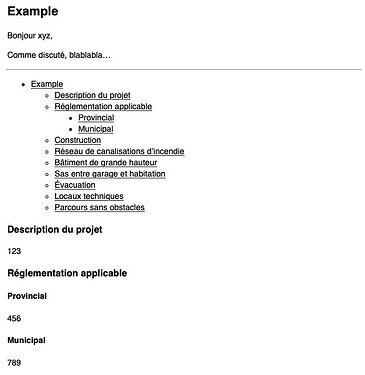
You can copy the HTML from the preview to see these things.
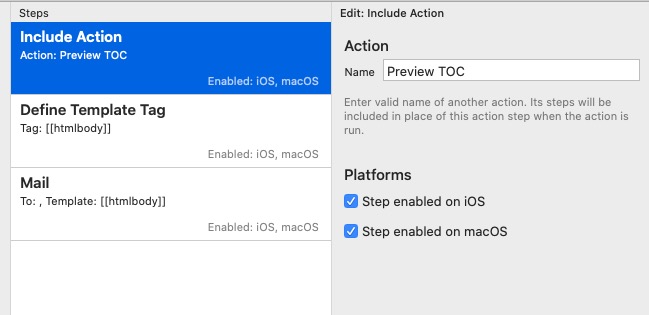
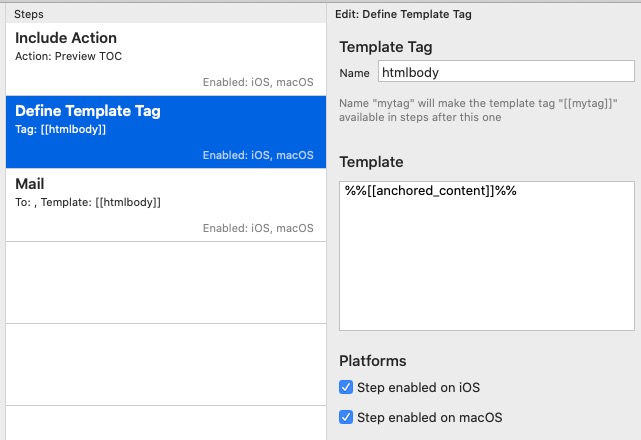
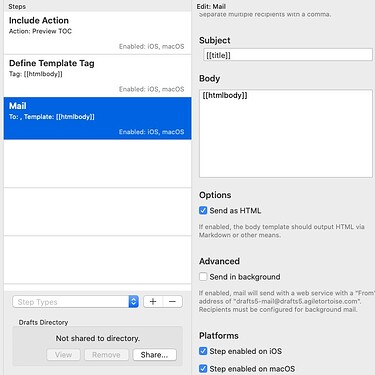
It is a simple tweak of the anchor preview action to change the hyphens to nothing for MMD.
A Test Case Draft
{{TOC}}
# Heading 1
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus eget neque nec ipsum ultrices ultricies et a tellus. Quisque molestie leo purus, vitae imperdiet orci. Pellentesque mauris turpis, eleifend at lobortis eget, lacinia vitae lectus. Praesent nec elit nunc, nec molestie nisl. Suspendisse facilisis mi vitae nisi sollicitudin ut imperdiet elit rhoncus. Etiam interdum cursus purus, ut pharetra enim adipiscing faucibus. Nulla malesuada aliquam sollicitudin. Integer imperdiet accumsan iaculis. Quisque fermentum, lorem condimentum convallis auctor, erat sapien egestas sem, et rutrum diam nunc eu mauris. Etiam quis urna et velit euismod mollis. Morbi congue orci eu purus facilisis id hendrerit dui malesuada. Nulla nisi nisl, scelerisque eu euismod faucibus, scelerisque et lectus. Maecenas consectetur tristique justo ut venenatis. Nulla facilisi.
Nullam ac magna lectus. Phasellus rhoncus tempus orci at fringilla. Nullam at pulvinar orci. Phasellus tempor, turpis ac iaculis sagittis, sem nunc elementum nunc, placerat pulvinar urna dui quis enim. Etiam sollicitudin pretium tempor. Ut cursus rhoncus odio, sed eleifend risus pretium eu. Fusce eu enim quis nisi pellentesque lacinia. Nulla faucibus blandit orci eu viverra. Donec vestibulum tempus facilisis. Ut et justo quis massa suscipit feugiat. Phasellus sagittis scelerisque tincidunt. Donec diam quam, semper eget aliquam vel, vehicula vitae erat. Morbi tortor mauris, sodales id tristique vel, feugiat vitae tortor. Etiam a elit nunc, id malesuada diam. Nam nisi mauris, luctus nec sodales vitae, mollis eu risus.
Sed in nunc nulla, at convallis nisi. Suspendisse consequat euismod vestibulum. Donec dictum, est et feugiat faucibus, metus nisl pellentesque enim, a posuere orci lectus volutpat mi. Praesent lectus lorem, sodales sit amet accumsan a, placerat quis est. Maecenas non arcu sit amet magna aliquet sagittis sit amet quis orci. Nam eget ante tortor. Suspendisse lorem leo, imperdiet nec ultrices vel, bibendum ac urna. Aliquam erat volutpat. In at nisi neque, eu pharetra sem. Sed nunc tellus, laoreet fringilla tempor vitae, varius dapibus sem. Vestibulum id tortor sit amet enim varius vehicula quis non justo. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Morbi tempus metus vel leo viverra non dictum dolor pharetra. Etiam auctor pretium mauris at mollis. Suspendisse enim diam, dapibus et pulvinar vitae, commodo et leo. Aenean risus dui, porttitor at gravida vitae, viverra in libero. Mauris ultrices arcu eu nulla consequat dapibus. Aenean ac nunc at ipsum tempor aliquam. Nunc purus metus, mattis eu venenatis non, egestas in mauris. In sed nulla a diam sodales auctor. Praesent at nulla aliquam felis fringilla ullamcorper. Suspendisse at ante nibh, a imperdiet metus. Nulla facilisi. Donec urna ipsum, feugiat in sagittis et, laoreet ac nunc. Etiam ut diam massa. Cras sed dui ut metus rhoncus rhoncus.
Vivamus mollis convallis laoreet. Ut gravida massa quis libero pretium ut convallis velit pellentesque. Aenean bibendum venenatis pharetra. Cras ligula massa, fermentum nec imperdiet at, ultrices non urna. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Quisque vestibulum, ligula at faucibus lacinia, nisl massa fermentum tortor, ut pharetra eros eros nec neque. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi cursus pretium libero ac aliquam. Quisque interdum augue at nibh porta vel rutrum quam lacinia. Aenean neque ligula, tempus a vestibulum sit amet, sollicitudin nec nisl. Duis facilisis libero mauris, blandit fringilla mi.
# Heading 2
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus eget neque nec ipsum ultrices ultricies et a tellus. Quisque molestie leo purus, vitae imperdiet orci. Pellentesque mauris turpis, eleifend at lobortis eget, lacinia vitae lectus. Praesent nec elit nunc, nec molestie nisl. Suspendisse facilisis mi vitae nisi sollicitudin ut imperdiet elit rhoncus. Etiam interdum cursus purus, ut pharetra enim adipiscing faucibus. Nulla malesuada aliquam sollicitudin. Integer imperdiet accumsan iaculis. Quisque fermentum, lorem condimentum convallis auctor, erat sapien egestas sem, et rutrum diam nunc eu mauris. Etiam quis urna et velit euismod mollis. Morbi congue orci eu purus facilisis id hendrerit dui malesuada. Nulla nisi nisl, scelerisque eu euismod faucibus, scelerisque et lectus. Maecenas consectetur tristique justo ut venenatis. Nulla facilisi.
Nullam ac magna lectus. Phasellus rhoncus tempus orci at fringilla. Nullam at pulvinar orci. Phasellus tempor, turpis ac iaculis sagittis, sem nunc elementum nunc, placerat pulvinar urna dui quis enim. Etiam sollicitudin pretium tempor. Ut cursus rhoncus odio, sed eleifend risus pretium eu. Fusce eu enim quis nisi pellentesque lacinia. Nulla faucibus blandit orci eu viverra. Donec vestibulum tempus facilisis. Ut et justo quis massa suscipit feugiat. Phasellus sagittis scelerisque tincidunt. Donec diam quam, semper eget aliquam vel, vehicula vitae erat. Morbi tortor mauris, sodales id tristique vel, feugiat vitae tortor. Etiam a elit nunc, id malesuada diam. Nam nisi mauris, luctus nec sodales vitae, mollis eu risus.
Sed in nunc nulla, at convallis nisi. Suspendisse consequat euismod vestibulum. Donec dictum, est et feugiat faucibus, metus nisl pellentesque enim, a posuere orci lectus volutpat mi. Praesent lectus lorem, sodales sit amet accumsan a, placerat quis est. Maecenas non arcu sit amet magna aliquet sagittis sit amet quis orci. Nam eget ante tortor. Suspendisse lorem leo, imperdiet nec ultrices vel, bibendum ac urna. Aliquam erat volutpat. In at nisi neque, eu pharetra sem. Sed nunc tellus, laoreet fringilla tempor vitae, varius dapibus sem. Vestibulum id tortor sit amet enim varius vehicula quis non justo. Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Morbi tempus metus vel leo viverra non dictum dolor pharetra. Etiam auctor pretium mauris at mollis. Suspendisse enim diam, dapibus et pulvinar vitae, commodo et leo. Aenean risus dui, porttitor at gravida vitae, viverra in libero. Mauris ultrices arcu eu nulla consequat dapibus. Aenean ac nunc at ipsum tempor aliquam. Nunc purus metus, mattis eu venenatis non, egestas in mauris. In sed nulla a diam sodales auctor. Praesent at nulla aliquam felis fringilla ullamcorper. Suspendisse at ante nibh, a imperdiet metus. Nulla facilisi. Donec urna ipsum, feugiat in sagittis et, laoreet ac nunc. Etiam ut diam massa. Cras sed dui ut metus rhoncus rhoncus.
Vivamus mollis convallis laoreet. Ut gravida massa quis libero pretium ut convallis velit pellentesque. Aenean bibendum venenatis pharetra. Cras ligula massa, fermentum nec imperdiet at, ultrices non urna. Class aptent taciti sociosqu ad litora torquent per conubia nostra, per inceptos himenaeos. Quisque vestibulum, ligula at faucibus lacinia, nisl massa fermentum tortor, ut pharetra eros eros nec neque. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi cursus pretium libero ac aliquam. Quisque interdum augue at nibh porta vel rutrum quam lacinia. Aenean neque ligula, tempus a vestibulum sit amet, sollicitudin nec nisl. Duis facilisis libero mauris, blandit fringilla mi.