I’ve been creating many widgets that pull text from Drafts using the app WidgetPack, which adds a bunch of actions to shortcuts. It’s pretty easy, but you can spend a lot of time doing trial and error getting the layout right.
The basic concept is:
- Get your Drafts text using the Drafts shortcuts (this might be getting a specific draft, getting a workspace and random draft, etc. etc.
- Connect that text to a “Display text” action from WidgetPack. Open the disclosure triangle on that action to set the font and color of the text (or set the font using a “font” action from WidgetPack earlier in the sequence and add that as a variable here)
- Choose a color or grab an image to use as the background (like if you want to have one of those “transparent” widgets). If you’re using a color, that’s the “color” action in WidgetPack, if it’s an image, grab the image from iCloud Drive using the shortcuts file action, then use the “image” action from WidgetPack. Typically, I set the image as “resizable” and then use the WidgetPack action “Scale Image to Fit” to make sure the image looks right on the screen.
- Then use the shortcuts “list” action to grab the variables for the “color” and then the “text”
- Create a “z stack” using the WidgetPack action (this layers the items of the list on top of one another).
- Create an “update widget” action from WidgetPack and give your widget a name.
- Run the shortcut, then add a “WidgetPack” widget to your home screen and edit it to select the widget you just made.
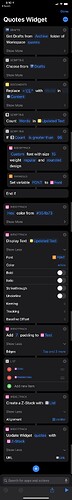
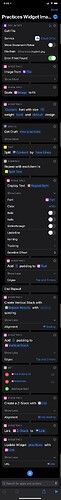
You can get more complex creating “vertical stacks” and “horizontal stacks” of text and images to create pretty complex layouts. Here’s two examples: