I’m working on an action in Drafts that replaces a custom template tag with a date that I picked from a JavaScript action. The template has two instances of the custom template tag, and I’m seeing that sometimes, one or both of the instances of the tag are not replaced. I could use a little help to figure out if there is a better way I could structure this action.
Each week, I host a Google Hangout with my friends. I send out an email with the link a day or two ahead of time so it’s easy to find. It’s usually the same day of the week, but sometimes the day of the week changes.
I started with a simple draft template and the built in Markdown Mail action. I wanted to include the date in the email subject and body, and so I would write out the date in both the first and fifth lines. I got tired of writing out the date in both places, so I wanted to automate this.
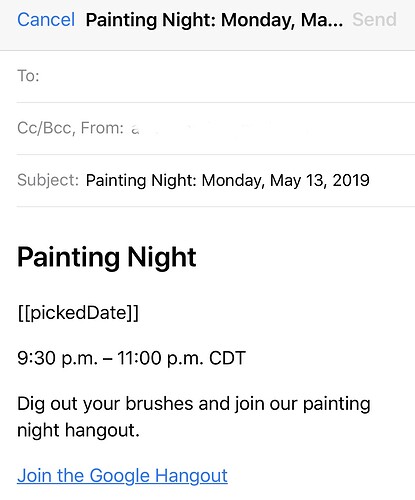
Here’s the draft content that I’m trying to use now:
Painting Night: [[pickedDate]]
## Painting Night
[[pickedDate]]
9:30 p.m. – 11:00 p.m. CDT
Dig out your brushes and join our painting night hangout.
[Join the Google Hangout](https://hangouts.google.com/hangouts/_/thehangoutidgoeshere)
When I send out the email, the date is always one of the next seven days. I found the JavaScript action, and wrote something to prompt me for one day in the next week.
// Prompt for weekday
// JavaScript Action
// Prompts for a day of the week in the next 7 days
// These formats control how the date is formatted for the prompt, and output respectively. See JavaScript's toLocaleString() documentation
var outputFormat = { weekday: 'long', month: 'long', day: 'numeric', year: 'numeric' }
var promptFormat = { weekday: 'short', month: 'short', day: 'numeric' }
var incrementDate = function( date, numDays )
{
var newDate = new Date(date);
newDate.setDate( newDate.getDate() + numDays );
return newDate;
}
var date = new Date();
var p = Prompt.create();
p.title = "Choose a date:";
for( i = 0; i < 7; i++ )
{
var strDate = incrementDate( date, i ).
toLocaleDateString("en-US", promptFormat);
p.addButton(strDate, i);
}
var didSelect = p.show();
// todo: cancel entire action on cancel?
var pick = p.buttonPressed;
// I didn't find a simple way back to a date from a locale date string, so make a new one
// I also didn't see a way to have Drafts treat this custom tag like the built in date template tag, so I formatted the date here
var pickedDate = incrementDate( date, pick ).
toLocaleDateString("en-US", outputFormat);
draft.setTemplateTag("pickedDate", pickedDate );
Then, I duplicated the Markdown Mail action and called it Email with picked date, and inserted a step before the Mail step to run my Prompt for weekday JavaScript action. I thought it would be a good way to make the prompt reusable if I need to pick a date in the next week for another action.
The Email with picked date action steps:
Include action: Prompt for weekday
Mail
However, when I run the Email with picked date action, sometimes one or both of the [[pickedDate]] custom template tags are not replaced.
It seems like this is some sort of timing issue, but I’m not sure if it might be due to including one action in another, or using a JavaScript action. Would you have any suggestions for improving these actions?
Edit: In case it helps, I’m running Drafts 11.0.9. I see this behavior both on iPad and iPhone.