We’ve released a new online Theme Builder tool for manipulating themes. It’s best suited to making minor tweaks to existing themes. The video below is a quick walkthrough of how to load a theme from the Directory and make tweaks to it.
The theme builder is not a complete solution, by any means, but it’s a lot easier than directly editing the raw JSON format in a text editor.
Reading over the documentation on Creating Themes is still a good idea to get a feel for what the different elements in the theme do.
6 Likes
The theme builder is an awesome tool. Thanks for making it and sharing the video!
1 Like
Oh My GiDDY Aunt - I have been thinking how something like this might be so useful to me - but hadn’t registered because - well - why would i want to interrupt your dev schedule.
Not tried it yet - but watched the video - and WOW. Thankyou.
No need to log things anymore - I clearly just need to think and wish !
Awesome - thank you so very much.
1 Like
I am using Theme Builder tool to edit Night Owl theme that is in the Directory. I just made a simple color change to the tint item and then tap Install Theme and Replace it in Drafts. All these were done on iPhone iOS 14.7.1. This new theme worked fine until I returned to iPhone Home screen and then launched back into Drafts. Drafts reverted back to its default dark theme. It’s as though the Night Owl theme have failed to launch. If I changed the workspace to Night Owl, it worked again until I leave Drafts.
I thought that Theme Builder has a bug but upon trying to edit other themes in the Directory, they worked fine. So, it seems to be a bug with the Night Owl theme but what could it be?
No clear on your flow here…are you selecting Night Owl as your default theme in Editor Preferences (Aa)? You mentioned workspaces, there is also a setting to have a theme applied when selecting a workspace, but that does not affect your default theme selection.
I actually had the same issue with this theme. It won’t stick for me, regardless of selection method
1 Like
I have selected the edited Night Owl in Editor Preference (Aa) and it didn’t stick - that is, the moment I leave Drafts and come back, the theme is gone.
As to Workspace - I have also set it as a preferred dark theme in a “Read Later” Workspace. The behavior is the same. When I moved from one workspace to Read Later, the theme switched to Night Owl. But the moment I left Drafts (back to iOS Home Screen) and launched it again, the “Read Later” Workspace, it reverted back to the default dark theme. I tapped to Twitter workspace and tapped Read Later and it switched, only for the duration of the app.
To be clear, this did not happen if I applied the Night Owl theme from the Directory. It only happens when I edited the Night Owl theme and install it into Drafts.
Huh, that’s odd. Just tried a few variations installing from theme builder and selecting the themes, but can’t reproduce here. What version of Drafts/OS?
iOS 14.7.1 (on a iPhone Xs Max)
Drafts version 27.1.1
You did try and edit the Night Owl theme using Theme Builder, right? It seems to happen to this specific theme. I couldn’t reproduce on other themes.
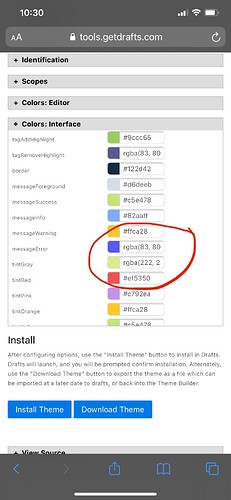
I think I’ve figured it out. The Night Owl theme has a mixture of Hex numbers and RGB numbers. The RGB number is the caused. Once I’ve changed all of them to Hex, I can Install the Theme and it sticks.
Interesting. Yes, that is not supported. Are there log errors on the theme when imported? I would expect there to be a warning flag with errors when you view the imported theme.
How do I check log errors? There weren’t any error prompts at all.
Took a look at this…it’s actually a bug in the Theme Builder. The original Night Owl theme has hex values, the color picker control in the web version is altering the ones with alpha channel values. Will fix.
2 Likes
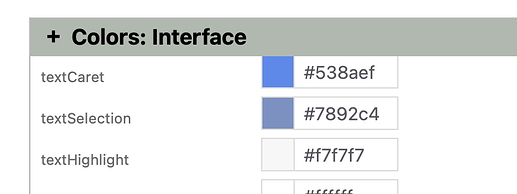
Can we theme the highlight bar when selecting text for copy & paste? It’s very hard to see in dark theme (on a mac)
Yes. The textCaret, textSelection, and textHighlight colors are the ones you want to play with…
1 Like
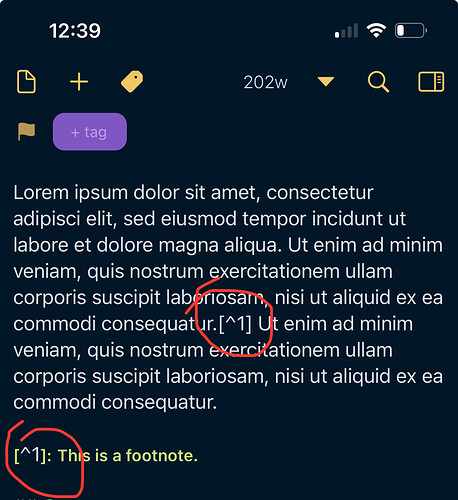
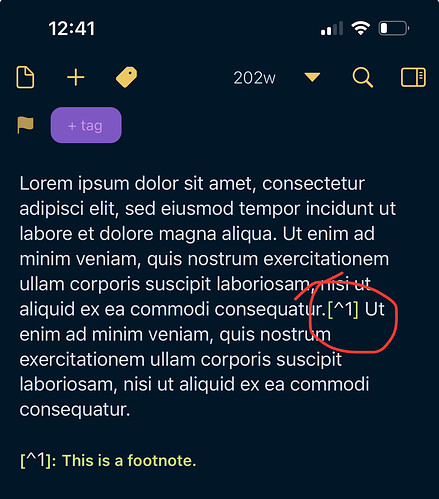
Regarding theme for footnote such as [^1], what would be the syntax for the square bracket, the ^ and the text please?
Edit: after much trial and error, the parameter to change are markup.link and text.link.
But, apparently, it only works for Multi Markdown, not iA Markdown.
In iA Markdown
Vs In Multi Markdown
Looks like I need to do some Syntax editing. Gulp.
Spent half a day poking around and REALLY reading the Drafts documentation/guide and I must say, @agiletortoise have done a really good job in the documentation! Shout out to you on this!
5 Likes
Not sure which syntax you are using. The “Markdown” syntax doesn’t to anything with footnotes because they are not part of the original Markdown spec. Both MultiMarkdown and GitHub Markdown do syntax highlight them. Not as a separately theme-able entity, however. I think they are just treated as markup.
I am using iA Markdown as I wanted the strike through and highlight. And so I learned about syntax and have included the footnote and footnote description. I wanted them to have separate theme instead of just using markup and so I need to learn some Regex. I am quite happy with my setup now. Cheers.
2 Likes
I just realised that the tags in Tag Entry and Draft List in the Mac has a different colour as compared to Drafts in iOS. Is it not possible to skin/theme the tag in Mac?