Unfortunately that still leaves quite a few gaps/assumptions in what you are doing. Precision and detail are key when trying to figure out what the problem is given the solutions already provided earlier in the thread - otherwise we end up providing an answer to the wrong problem.
The alternative is to put together multilpe sets of details and hope that they cover your situation. That’s what I’ve tried to do below. Hopefully, there’s somerthing in there to help you.
On the Mac
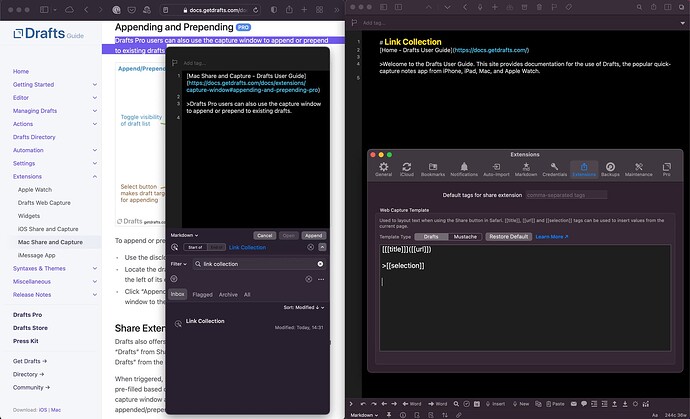
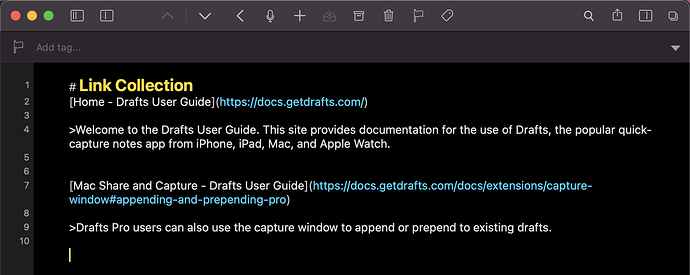
On the Mac, browsing in Safari, I can select the share button in the Safari toolbar, select the share to Drafts option, specify to append to an existing draft, and it uses my set up (from Draft’s preferences, also shown in the screenshot) for the Drafts web capture template to capture the link and selection.
Notice the line numbering in the share extension pop up and how it includes a blank line after the text being added.
The result therefore is spaced out content as you describe as your desired output.
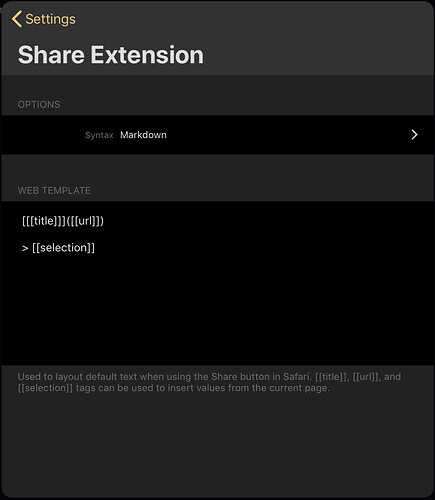
Here’s a copy of the template from the screenshot above.
[[[title]]]([[url]])
>[[selection]]
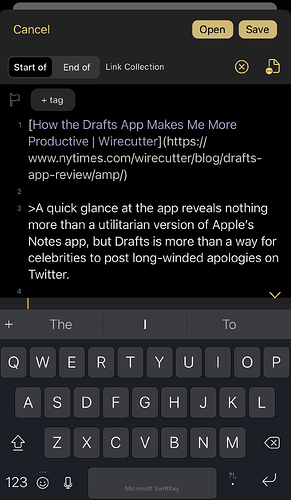
On the iPhone
If I use Safari on my iPhone (i could do the same thing on an iPad), I can select the share sheet button from the Safari toolbar (not the page selection share option), to bring up the Drafts sharing window. In that, I can once again set it to append to my existing link collection draft, and note once again, the additional blank line at the end of the captured content that will be appended to the draft. Again, this is being picked up from the web capture template in Drafts.
Speed It Up with a Custom Approach
If I was regularly switching drafts to assign to, or I wanted to speed things up, I would consider creating a shortcut (as I noted above) for my most regular reserach draft destination. I could use Shortcuts to grab the Safari page’s URL and build just a title and URL (probably as a Markdown link as shown above),but dropping the text selection option. If necessary I’d add some dictation to capture a text note to go with it.
I would then assign it to a keyboard shortcut on the Mac.
I would assign it to a back tap combo for the iPhone.
On the iPad, I guess I’d just have it up in split screen while researching as neither of the other two options are available (yet) on that platform - at least not without jailbreaking the iPad!
Hope that helps.