So I slowly become crazy…
I’m using the drafts x-callback url mechanics to create a note in evernote.
Note: I don’t want to use the Evernote Action direclty, beause this takes way longer and is not possible when I’m offline (even for a short amount of time).
I want to create a note in evernote from a draft.
the note title should be the title of the draft and the content of the evernote note should be the drafts body.
The “problem” now is, that I want to be able to just have a note like this:
Example Note title
first line of the drafts body.
the second line.
some
other
lineswith a gap in between…
My first script looked like this:
const baseURL = "evernote://x-callback-url/new-note";
let nTitle = draft.title;
let parsedBody = draft.processTemplate("[[body]]");
var cb = CallbackURL.create();
cb.baseURL = baseURL;
cb.addParameter("type","text");
cb.addParameter("title",nTitle);
cb.addParameter("text",parsedBody);
var success = cb.open();
// maybe success will be used later
When i just use the the drafts title as value for the title parameter as and then process the drafts content with the [[body]] template and use it as value for the text parameter (with type “text”) i will recieve a note in evernote which looks more or less like this:
Example Note title {as title of the note in evernote}
first line of the drafts body. the second line. some other lines with a gap in between…
so all my newlines are gone.
so then I started experimenting with other types and my current solution is to use the type “html” and also solit the draft into every line and insert another newline after each linebreak to ensure that the html will parse it corectly to evernote.
My script now looks like this:
const baseURL = "evernote://x-callback-url/new-note";
let nTitle = draft.title;
let nBody = draft.content;
let lines = nBody.split('\n');
var newBody = "";
for (line of lines) {
newBody = newBody + line + '\n\n';
}
draft.content = newBody;
let parsedBody = draft.processTemplate("%%[[body]]%%");
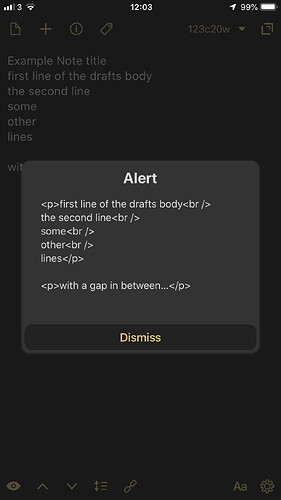
alert(parsedBody);
var cb = CallbackURL.create();
cb.baseURL = baseURL;
cb.addParameter("type","html");
cb.addParameter("title",nTitle);
cb.addParameter("text",parsedBody);
var success = cb.open();
// maybe success will be used later
when I run this action with the example content above I receive a note which looks like this:
Example Note title {as title of the note in evernote}
first line of the drafts body.the second line.
some
other
lines
with a gap in between…
so i have a bigger space between all the lines and double linebreaks are ignored from the parser…
The problem is, that I can’t change the space between the lines in evernote and its really annoying with this bigger spaces.
I really just wanted to have the text with the exact formatting in evernote…
Later I wanted to use maybe some markdown features like bold styles - thats why I wont be able to use pure text, two.
But can you help me figure out what could be the solution here!?
Thanks!