I like the down arrow window, since not only does it let me go to the end of a draft, but also scrolls there, i.e. with the end of the draft above the keyboard, so I can see it. Is there a way I can make this into an action? (so I can add it to my extended keyboard row instead of opening the window every time). I know only enough JS to modify existing scripts, not make original ones. My apologies if this already exists.
I have a group of keyboard actions that includes beginning or end of draft. Some of the other actions may interest you.
Thanks for this. But (the important part) the draft doesn’t scroll to the end; the cursor just moves there. The link in the down arrow window does scroll, which I would like to replicate with an action.
But does your end of draft action scroll to the end?
I don’t know what a down arrow window is or jumping vs scrolling, so I’m guessing no.
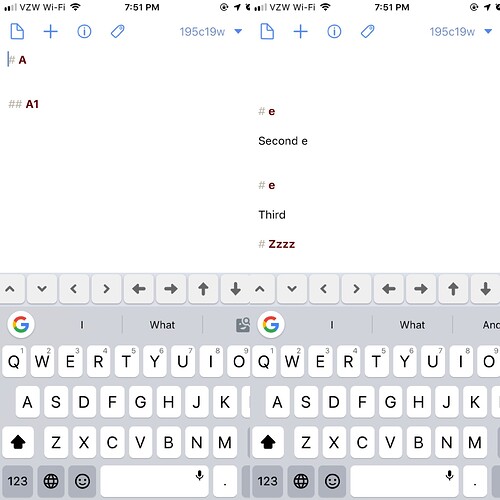
It seems like that’s what both actions do for me. Here are shots before and after pressing end of draft
The window I’m referring to is triggered by the little “down” triangle next to the word count (upper right). Don’t know it’s proper name.
Thanks for your answers. I can’t see what’s going on in your screenshots. All I know is that, if I have a longish draft with the cursor in the earlier part of the draft (so most of the draft is below the keyboard or covered by it), then when I click the link in the pop up window, the cursor goes to the end AND the draft jumps/scrolls to the end (so I can then see the cursor and immediately add to my draft). Any actions I’ve seen so far will only move the cursor and NOT scroll. What I want is an action that will do BOTH.
Do you get the same result as in your screenshots with a long draft?
It’s a long draft - several screens worth. In the left frame the cursor is at the top of the draft (in the A’s). In the right side, after pressing end of draft, the cursor goes all the way to the bottom and scrolls so the cursor is visible just after Zzzz.
Then I don’t know what’s going on - it certainly doesn’t work that way for me.  ️M
️M
I “fixed” it by adding a “type a space” action. Sometimes gives me an extra space I don’t want, but hey … .
Cheers.
That doesn’t sound right, but at least it gets you going.
It might be helpful to add some information about what type of device you have, what version of ios you’re on, and what version of drafts.
Latest version of iOS, latest version of Drafts. I’m on an iPad mini at the moment, but have had same problem on two other iPads (both recent) ever since I started using Drafts. That’s why I was so pleased to see the go to end link in the pop up window, since it avoided the “scroll to end” step every time I wanted to add to my draft.
The little window is the navigation view.
The behaviour you are seeing is rather strange. Particularly since you are experiencing identical behaviour across multiple devices. There must be some commonality there.
I’ve tried switching up a few Drafts settings but none of them reproduced the behaviour. I don’t think anything in accessibility would cause this either; but, on the off chance, do you have any accessibility settings enabled?
If not then maybe @agiletortoise would have some ideas of other/specific things to check.
Only accessibility settings: bold text and auto-brightness.
Same issue on my iPhone SE (recent).
Aha! A discovery: it works correctly if the last line of my draft is a return (i.e. a blank line). Otherwise not. Dunno what that means …