Just as simple as the title. Is there a way to make the widget black instead of the dark grey colour?
Widget colour is based on theme and tint.
I guess you may need to select or create a theme that utilises more black than you currently have and set that in your widget settings.
Give “Monochrome Dark” with no tint a try for a starting point.
Widget support themes. The theme used is selected in the widget options.
If you have specific requirements not met by one of the built-in themes, you may find one more suited to your tastes in the Directory, or you can create your own.
It appears that changing the theme inside the app makes no difference to the widget itself.
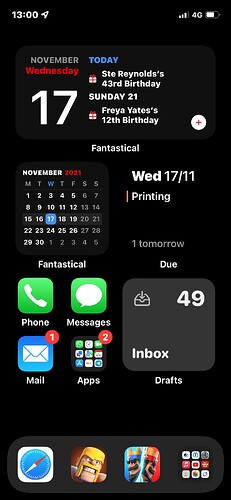
Using the edit widget option only has three options to choose from which are dark, light and system. These still leave the widget as a grey colour in my black wallpaper.
Can I install widget themes?
Tap and hold on the widget, select “Edit Widget”. Theme options are available, configured similarly to how you select themes in the app:
- Theme: Select whether to use the light or dark theme, or “system” to follow system light-dark switching
- Light Theme: Select the theme to use when in light mode.
- Dark Theme: Select the theme to use when in dark mode.
Yes. I have selected dark but the widget itself is grey as you can see in the photo. Is there a way to make it pure black?
Sorry, thought we answered that above…the colors used are controlled by the theme. I do not believe any of the “built-in” themes have pure black buttons (“Dark” has a pure black background, but gray buttons).
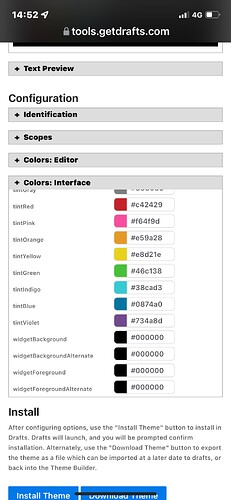
You would need a custom theme installed which was configured to display the widget pure black. I’m not aware of one to point you to, but it’s not too hard to modify an existing theme from the directory with the Theme Builder. Find a theme which is close in the directory, use the “Open in Theme Builder” link, and modify the colors for the widget. These are in the “Interface” section, and all start with “widget” in the color name.
Select the options you like, then iInstall your new custom theme using the “Install Theme” button on that page.
Ok. Thank you. I’ll try that.
Ok. After looking through many of the themes available and opening them in the editor, in the interface section where colours are changeable there don’t seem to be any that have the widget option there to change. Does that option have to be included by the author?
Sorry about that…I can see that might be problematic. The widget* colors were added later after custom theming became available and some people have likely not added those values to the theme files they have shared.
Try starting with the default Dark theme and load it in the Theme Builder, it has those values:
https://actions.getdrafts.com/t/1s0
(You could add those keys to other theme files, but the Theme Builder does not support adding keys that are not already in the file, so you would have to edit the JSON directly.)
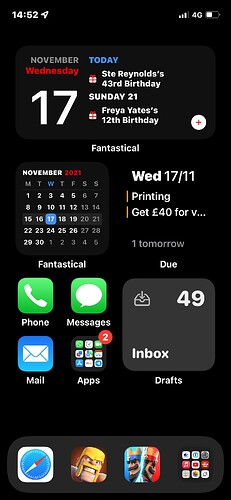
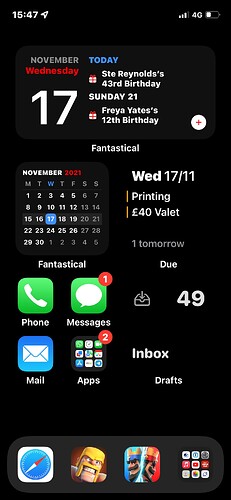
Ok. I loaded the dark theme into the editor and changed the widget colours to black but it’s still grey.
-
What you selected will not end well. You want the “background” colors to be black. If you make the “foreground” colors black also you will end up with a black space on your screen. The foreground colors control the text/button icon colors.
-
If you installed directly from that without editing the theme name, etc., you would now have two “Dark” themes, the built-in one and a custom one. Did you go re-select the newly installed one for use in the widget? You might want to edit the theme name in the builder to something like “Dark-Widget” so you can clearly identify them.
All working. Perfect. Thank you.