I’m trying to create action for Things 3 URL. I’d like the action to prompt for inputs. I found an action in the action list that allows user to add tag and list but I’d also like to add heading.
Here is the syntax for things.
things:///add?title=Test&tags=Work&heading=April&reveal=true
I’d like where it says “April” to be entered from a user prompt.
Can someone help this noob out? Thank you
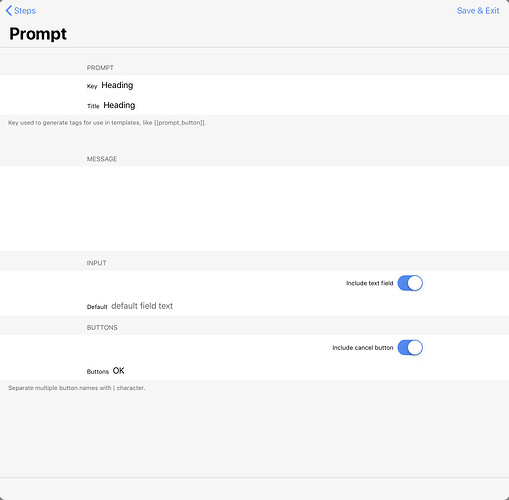
You would need to add a prompt, and then reference it in the URL. Here’s the prompt:
And here’s the URL:
things:///add?titles=[[draft]]&tags=[[Tag_button]]&list=[[List_button]]&heading=[[Heading_button]]&reveal=true
I assumed you based the action off of this one by shankarux, so I’ve extended it for you to add the heading: Multiple items to Things – with list, tags and heading | Drafts Directory
I don’t have Things so can’t test this, let me know if there are mistakes 
1 Like
Thanks rosemary!
For some reason, the header isn’t being added. I wonder if who uses things can try this as well to see if I’m doing something wrong.
Any chance some of your URL parameters are not URL Encoded?
I think Drafts allows you to force it on template tags by wrapping them in double curly braces ‘{{[[tag]]}}’.
If not, can you post an exact example of a URL that isn’t working?
I think the issue is on the Things side. For some reason the header URL isn’t working. I submitted the bug.
1 Like