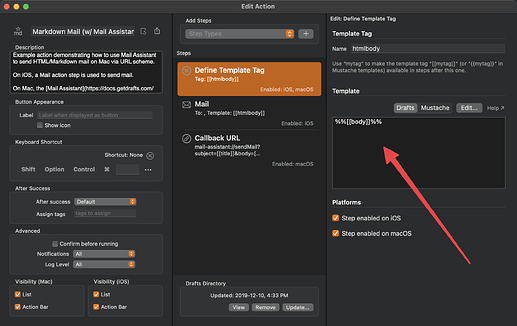
If you look at the default example Mail Assistant action, the first step of the action defines a template tag that is the HTML body of the email, whether it is sent via the Mail step on iOS or the Mail Assistant on Mac.
The default value for this is %%[[body]]%%, which in drafts template-ese means take the content of the draft, less the first line ([[body]]) and run it through the Markdown parser to generate HTML (the %% wrapper).
That’s it…and as such it’s just relying on the default HTML rendering CSS provided by the email client. So how it looks in the end email may well vary by what your recipients are using to read their email.
That template can be whatever you want. You can include a full HTML template, with CSS there. For example:
<html>
<head>
<style>
body { color: red; }
</style>
</head>
<body>
ADDITIONAL TEMPLATE CONTENT
%%[[body]]%%
</body>
</html>
The body of the draft will be inserted by the tag, and, as demonstrated here, it would get red text, with the ADDITIONAL TEMPLATE CONTENT static content included.
If you know what the styles are you want to apply, just build a template like this with the stylesheet included.