Just discovered this awesome app several hours ago via Cult of Mac.
Question though, I formatted parts of an email draft in bold, but it didn’t retain that formatting when I sent the email
Is there a way to insure that it does ?
Cheers.
Just discovered this awesome app several hours ago via Cult of Mac.
Question though, I formatted parts of an email draft in bold, but it didn’t retain that formatting when I sent the email
Is there a way to insure that it does ?
Cheers.
Drafts is a plain text editor, it does not do rich text, per se. It does support Markdown for conversion to HTML - which can be supported in email.
A standard “Mail” action is configured by default to send as plain text. If the mail action is configured to “Send as HTML” it will assume the template of the action step is creating HTML and send as formatted HTML content. Details of mail action step configuration.
This Markdown Mail is an example configured to convert Markdown in the draft to HTML and send with rich text formatting. I believe this is what you are looking for.
I know this thread is a few years old, and although I’ve used Drafts for a while, I never really used it for email. However, I wanted to try the “send as HTML” feature to take advantage of writing in Markdown. However, when I try to run the Markdown Mail plugin on my Mac I get this error message: “HTML Mail Not Supported”. Just to problem solve, I tried it on my iOS devices and it worked fine. I’m not sure how to fix the Mac though—any suggestions on how to make it work? Thanks.
As per the documentation on the Mail action there are limitations on the Mac.
However, Greg created a helper app called Mail Assistant to address the limitations.
Check out that page, download and install the helper app, and download the example action - it can be used in place of the standard one as it also caters for i*OS too.
Hope that helps.
Thanks, sylumer—that’s very helpful. I hadn’t seen that documentation, but the Mail Assistant is what I needed.
Thanks for this tip - This was very useful for me as well.
Would it be ok to advise here, where the Markdown format / css can be changed.
I haven’t found a .css file inside the iCloud Drafts folder.
Thanks a lot in advance!
Chris
Mail action steps have templates. If you are generating HTML mail from the action step, that template should be outputting raw HTML, and can include CSS, HTML formatting tags, etc.
There’s not a separate place to configure CSS.
Hi
Thanks a lot for this answer.
I don’t fully understand what I should do to change the format then.
Is there a more detailed explanation in the manual somewhere?
Thanks a lot in advance ![]()
If you explain what you are trying to do and you comfort level with directly editing HTML/CSS/JavaScript it would be easier to point you to the right resources.
Thank you and understood.
(Please know that when I started answering in this thread was related to my working process on MacOS. But being able to have the same personalised markdown format on iOS and MacOS would be fantastic!)
What I am trying to do is to type an Email in Drafts on MacOS and then send it in an Email.
I would like to use a different format for the markdown when it’s rendered. so how it appears in the email in the end.
Some examples:
| Create | Tables |
|---|---|
| With | lines around the cells |
| With | different background colour in cells |
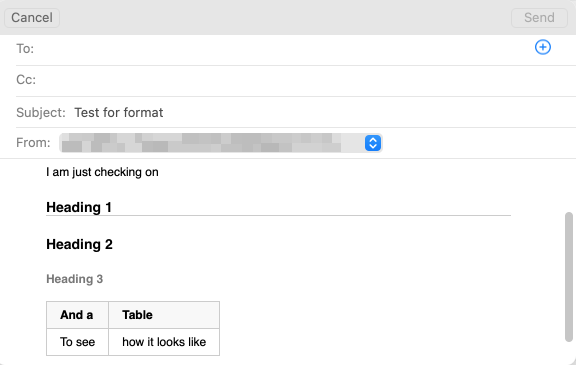
(Please see my screenshot below that currently there are no lines or background colours.
Please see screenshot where I (almost) rtype the same words and how it renders in Drafts with the Mail Assistent Action.
(Need to create a new post because I can only embed 1 single media as a new user)
EDIT: I can’t post more than 1 reply as a new user and was only able to embed 1 picture.
I will add the intended text of my email below. But I can’t post the explanatory pictures and I probably can’t attach the .css file as intended. I will try though. What shame, I think would have been a good post also for other users that want to personalise MD format. Here comes the text with pictures.
Continuing thread:
Until my process is to start typing in Markdown emails in Drafts but then use Macdown on MacOS to finalise and render the email.
For that I simply adjusted an existing Guthub2 markdown CSS to my needs. This describes probably the skill level I have. I couldn’t write a .css file from scratch, but with try and error I can alter an existing one.
I attached that .css file.
In Macdown I can then select this .css file
→ Can’t embed image|406x215
Please see the screenshot below for some format examples that I adjusted. Mainly the large file size in the header’s always was to big for email format in my opinion.
→ Can’t embed image|690x328
I would like not to require to use Macdown anymore and stay fully in Drafts to write and render my Markdown Email.
I hope this explains it better. If so, then my questions would be:
Is it possible to refer the Drafts Action to a specific, maybe even the same CSS?
Is it possible to do this also on iOS / iPadOS?
Thanks so much for helping me on this topic.
BTW: I (of course!) have a Pro License, so should be able to alter the Actions as required.
Thanks a lot in advance,
Chris
If you look at the default example Mail Assistant action, the first step of the action defines a template tag that is the HTML body of the email, whether it is sent via the Mail step on iOS or the Mail Assistant on Mac.
The default value for this is %%[[body]]%%, which in drafts template-ese means take the content of the draft, less the first line ([[body]]) and run it through the Markdown parser to generate HTML (the %% wrapper).
That’s it…and as such it’s just relying on the default HTML rendering CSS provided by the email client. So how it looks in the end email may well vary by what your recipients are using to read their email.
That template can be whatever you want. You can include a full HTML template, with CSS there. For example:
<html>
<head>
<style>
body { color: red; }
</style>
</head>
<body>
ADDITIONAL TEMPLATE CONTENT
%%[[body]]%%
</body>
</html>
The body of the draft will be inserted by the tag, and, as demonstrated here, it would get red text, with the ADDITIONAL TEMPLATE CONTENT static content included.
If you know what the styles are you want to apply, just build a template like this with the stylesheet included.
Hi and thanks so much for your answer!
So how it looks in the end email may well vary by what your recipients are using to read their email.
I didn’t know that’s the case. I thought the way how it’s rendered on my computer, that’s how it shows on the other computer as well.
It at least does that (as far as I know) when I copy and paste from MacDown.
I understand all what you are saying. All clear and looks cool.
Just one more question, please.
That template can be whatever you want. You can include a full HTML template, with CSS there.
Can you tell me where I should file this .css file for MacOS Mail.app, so it gets recognised?
Thanks again a lot in advance,
Chris
You could, in theory, reference an external CSS file that is available on the web, but I wouldn’t recommend that, because, again, email client often will do things like not load external resources due to security policies. You would need to in-line the CSS code in a <style> tag, like the example I provided above.
I don’t know anything about MacDown, but presumably it is doing that as well in whatever process it does.
Thanks so much again !
Now I generally got it.
I also understand what you mean with how the receptient’s email client reads and shows the HTML.
In case someone else wants to try and do the same thing. Please see below current status which doesn’t work great yet.
I changed the 'Mail Assistant" Action this way at the moment:
First I added a Script on top with the following content.
// read stylesheet from file in iCloud
var fm = FileManager.create(false);
var css = fm.read("markdown-style.css");
// place in template tag
draft.setTemplateTag("css", css);
I then added the basic HTML code as advised above by agiletortoise
<html>
<head>
<style>
[[css]]
</style>
</head>
<body>
%%[[body]]%%
</body>
</html>
I added the file “markdown-style.css” straight into the Drafts folder in the iCloud Drive.
I used the Macdown css template I have for that.

Problems that I have at the moment is that the HTML seems to be inlined, so generally as if all lines start with a tab.
Also on some recipient clients the Email Body is cut off and not the entire table is shown.
This is how the preview in “Mail assistant” currently looks like.
On MacOS:

On iOS
Surely I will do some more testing and will then post the final solution.
Thanks again,
Chris
I suggest you add a debugging step to take look at the resulting generated raw HTML and make sure you are getting what you want, and looks for styles in the CSS that are setting margin or padding - perhaps on the <body> tag.
You could add a script step after the “Define Template Tag” step that logs the output to the action log with console.log(draft.processTemplate("[[htmlbody]]")) to take a peek.
Thanks again for all your help!