Is there a way to create a flowchart via markdown in drafts?
Maybe Monodraw is a tool you are looking for? It creates beautiful graphics in plain text format which you can then use in your drafts.
I’ll look into it. I was more or less looking for a way to do it with a code block maybe. Mermaid code I think it is.
The TAD-Prime Preview MMD and TAD-Prime Preview GFM actions in the ThoughtAsylum - Writing action group support mermaid diagrams.
Once you have the action group, the prerequisite action group (ThoughtAsylum (Core)), and have run the TA-Setup/Refresh action to initialise everything, this places a copy of the mermaid code in your Previews directory structure, so you can use this functionality offline.
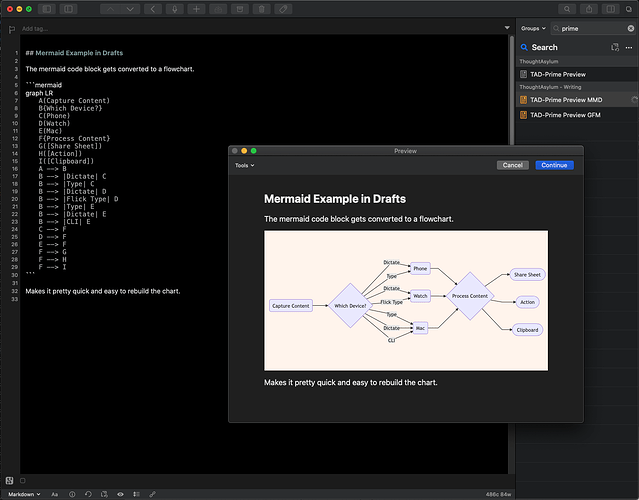
The preview actions set things up for the preview to allow mermaid Markdown code blocks as shown in the screenshot above, and will also pull in the Font-Awesome iconography and fonts that mermaid diagrams can optionally use; but currently you do need to have an active Internet connection to enable the Font-Awesome resources in the preview actions.
FWIW, those preview actions also support various other things too like transclusion via cross-links, language specific syntax highlighting in code blocks, checkbox conversion, … ![]()
What format are those diagrams rendering as?
Mermaid is rendered programmatically by the browser. There’s a DIV that defines the region - you can see it if you look at the HTML. I think that the final result is an SVG, but I can’t recall where I read that. Probably somewhere in the mermaid Github repo.
Awesome!!! That is what I was looking for. I will check this out. Thank you for the insight.