Drafts 41.0 has been released:
Details below. For a complete history of updates, visit:
41.0
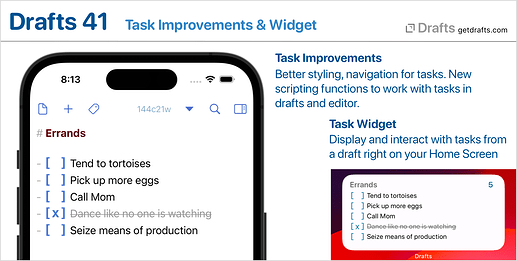
Task Improvements
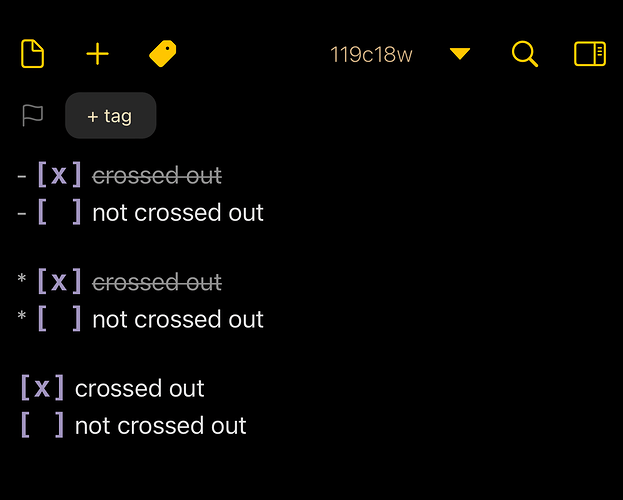
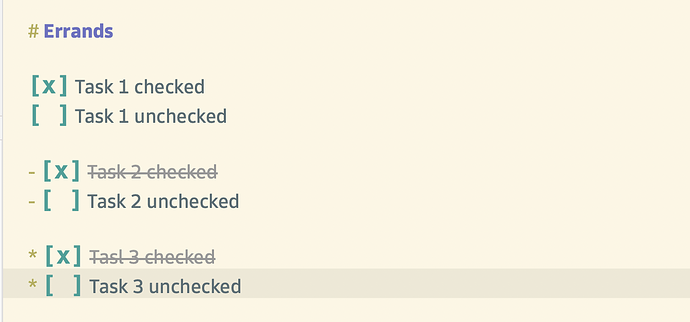
- Task lines (starting with
[ ],* [ ]or- [ ]) will now be displayed as strikethrough and dimmed when completed. This behavior can be configured via syntax settings (see below) in the built-in Markdown and Simple List syntaxes. - Tapping a task provides haptic feedback on supported devices.
- Navigate to incomplete tasks in a draft using the navigation menu.
taskMarkDefinitionsin syntaxes have a few new options to support better locating and displaying tasks. These are configured in the built-in syntaxes, but if you create custom syntaxes you may need to update your syntax definitions if you wish to better support new task features.- New scripting interfaces to work with
Taskobjects parsed from a draft or the editor. See scripting reference for details. - More details and sample actions in the tasks article
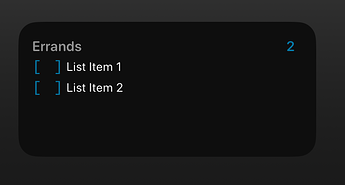
Task Widget
The New Task Widget type displays only tasks from a selected draft. The widget is interactive, so tasks can be tapped to change status right in the widget - or tapping the text of the task open to it in Drafts. Options include the ability to include completed tasks. More in the Widgets article. As this is an interactive widget, it requires iOS 17 or macOS 14.
Syntax Settings
Syntax highlighting definitions can now provide settings specific to the syntax to turn on/off display or behavior options of the syntax. For example, the built-in Markdown syntaxes now provide settings to enable or disable completed task lines being displayed as strikethrough or being dimmed.
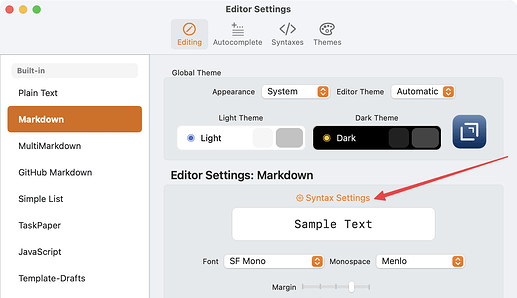
If a syntax provides options, they are available under the “Syntax Settings” link in Editor Settings.
If you develop custom syntaxes, see Feature Key documentation for information about implementing settings in your own syntaxes.
Other Changes and Updates
- All Platforms:
- Change: Autocomplete triggers must now be two or more characters. Too many conflicts and performance issues were incurred when using 1 character triggers. If you use autocomplete and have a single character trigger configured, you will need to update that value. More about autocomplete
- Change: Split “Create Draft” Shortcuts action into two options, one “Capture Text” just takes text and prompt to input it if it’s blank - this is best suited to use with the iPhone Action Button as an app shortcut, and a full featured “Create Draft” with all the tagging/folder options that can also create a blank draft, which is more flexible for use in a full shortcut. There’s also still the “Show Capture” version that works well if you want to be prompted and want options like tagging.
- iOS:
- Fix: Editor not theming text if light/dark mode switch while app was running in background.
- Fix: Glitchy text selection when Typewriter Scrolling enabled.
- Fix: Prevent tap to select autocomplete value in editor from passing through to an internal link behind the auto-complete pop-up.
- Fix: If you open a URL that runs an action from within drafts, from a call to
app.openURLin another action, you are probably being silly – but you might also have triggered a UI deadlock if the action being called display prompts. Now you won’t.
- Mac:
- Fix: Workaround for search fields above draft and action list displaying in the wrong dark/light mode appearance if they were not visible when the app launched.
- Fix: Address case were tag filters could erroneously be cleared.
- Fix: Prevent action log window from expanding too wide for certain content.