Drafts 32.0 has been released:
Details below. For a complete history of updates, visit:
What’s New
Action Bar Tint Colors
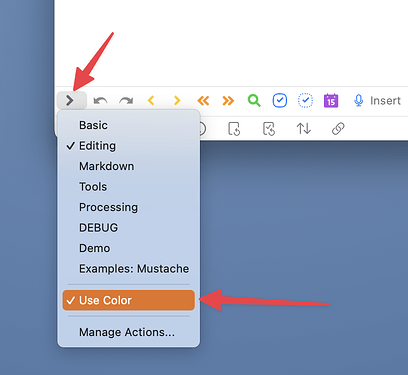
For those who are fond of using color to distinguish items on screen, there is now an option to use action tint colors in the Action Bar. To enable on iOS, scroll to Action Bar options in Aa editor settings. On Mac, toggle menu item in Action Bar’s group selection drop-down menu.
Date Math - Travel in Time, Sort of…
It is sometimes useful to output a date that is relative to another date (usually the current one), adjusted by some time interval. It has always been possible in script to create and adjust future and past dates, but now it is easier with the addition of a new method to adjust dates using simple date math expressions.
This begins with a new way to create related date expressions, which consist of a list of plus or minus time intervals which can applied to a date. Each expression look like (+|-)(integer) (unit), and can be combined in a list to make multiple adjustments to a date. A couple of quick examples:
+1 year: Add one year to the date.-2 months -6 hours: Subtract two months and six hours from date.
Units supported are: year, month, day, hour, minute, second. Units can be used in either singular or plural forms.
These expressions can be used in JavaScripts with the adjustDate(date, expression) function, or by providing an additional expression argument, along with the strftime formatting argument, in template tags which work with date. Those tags are the [[date]], [[time]], [[created]], and [[modified]] tags. Again, by example:
[[date|+1 year|%Y-%m-%d]]: Current date next year. So, on May 1, 2022, this would output: 2023-05-01.[[created|-1 month|%Y-%m-%d]]: Output a month before the creation date of the draft.
Adjustment expressions are calendar-aware, such that adding 1 month to May 31 would result in June 30, since June does not have a 31st.
A couple of ready to use examples:
- Insert Tomorrow: Action which inserts tomorrow’s date at the cursor location in the editor.
- Date: Tomorrow Autocomplete Suggestion: Install a global autocomplete suggestion which inserts tomorrow’s date.
Mustache Templates
Drafts templates, with their square-bracket, [[title]]-style tags are still the default throughout actions, but with this update we have introduced the option to use an alternate template engine based on Mustache templates.
Mustache templates provide some additional power, like the ability to have conditionally rendered blocks, loop over arrays, insert information from other drafts, as well as more powerful filtering options. For details, see the Mustache documentation.
Mustache templates are available as a option on all long-form templates in action steps, can can also be triggered via script using the draft.processMustacheTemplate function.
Using Mustache Templates for Safari Web Capture
If you often capture using the share extension and Safari, you might be interested in switching your web capture template to use Mustache. This has the advantage of being able to use conditional sections to only render part of the text template for the captured text selection if a selection exists.
Improved Template Editing
Drafts now includes basic syntax hightlighting definitions for both Drafts templates, and the new Mustache templates. When editing long-form templates in actions steps, the templates can now (optionally) be opened in an editor with syntax highlighting and basic autocomplete for common tags. Use the edit button by the template in the action editor to open the template editor.
Other Changes and Updates
- All Platforms
- New: “Include Action” step configuration now includes “Select” button to allow selection of an existing action, rather that requiring typing of the action name.
- Fix: TaskPaper syntax did not size indents correctly.
- iOS
- Fix: External keyboard navigation of dialogs (up-down arrows, etc.) was not working on iOS 15.
- Fix: Share button with options was not visible on in the Preview window on iPad.
- Change: Navigation to markers should respect the “Edit on selection” preference, not activating the editor after scrolling to the properly location if it off.
- Mac
- Change: When new modal capture windows are opened via Services or Sharing, they should appear more as modals with a “Cancel” button to clarify that they are transient and cannot be closed without losing the text.
- Fix (Mac): Issue were editor undo could corrupt if using the “Undo” command on an empty, new draft.
- Fix (Mac): If paragraph number display was active, and the window was narrow, text might not wrap properly and it would get clipped.