Drafts 21 is out today, and it brings a major new feature for Actions developers: the ability to create custom user interfaces using the HTMLPreview window, which can now execute JavaScript and pass data back out to the calling context or action.
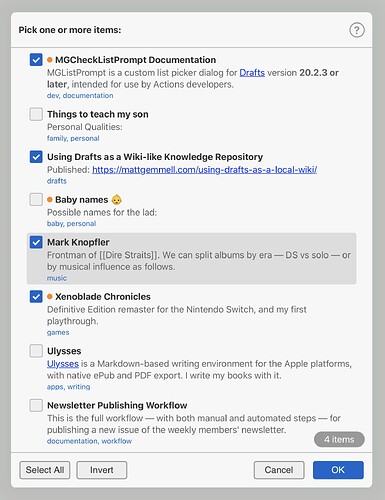
Accordingly, I’ve released MGCheckListPrompt (and MGListPrompt), a pair of custom list/picker dialogs which let you choose from a list of options — which can be either drafts, or arbitrary choices. There are lots of configurable options and conveniences, including: full keyboard navigation/control (no pointing devices/fingers required!); support for Mac, iPad, and iPhone; automatic light/dark theme support; customisable appearance via CSS; optional type-to-select mode; and so on.
MGCheckListPrompt is the multiple-selection (checkboxes-type) variant, and MGListPrompt is the single-selection (radio-buttons-type) variant. Both are fully documented, include various example actions, and work with Drafts 21 or later on iPadOS, iOS, and macOS.
These should also serve as useful examples of what you can do with the new HTMLPreview functionality in Drafts 21.
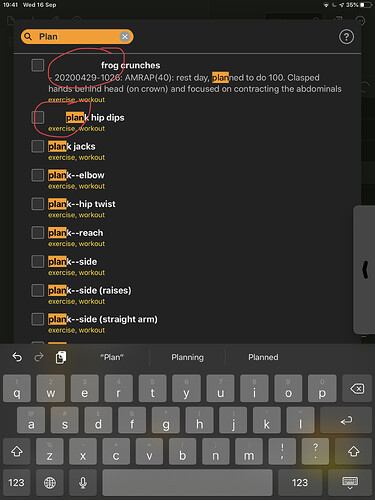
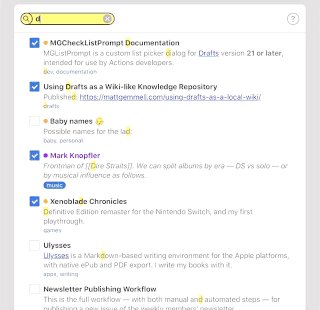
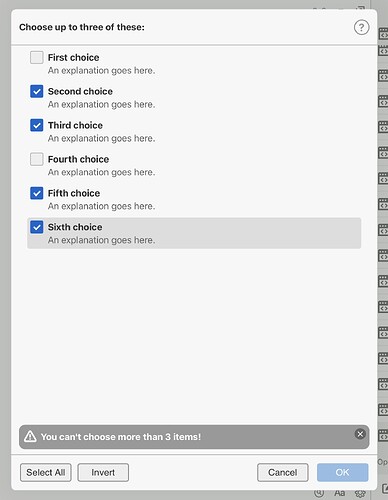
Here’s a screenshot of MGCheckList Prompt (on iPad, in the light theme).
I hope you’ll find these reusable custom prompts useful in your own Actions and workflows.
7 Likes
HTML/CSS people interested in expanding on these new HTML Preview options should read the Advanced HTML Previews article in the User Guide. It covers the basics of custom interactions.
2 Likes
@mattgemmell: speaking from the middle of a particularly depressing week, this post brings me a lot of joy. Thank you. I’m looking forward to experimenting with these.
Aside from building Drafts prompts with this, the fact that lists in Shortcuts don’t offer a full screen mode has always irked me, so now I’m also excited to see how smoothly I can integrate these menus with some of the list-driven shortcuts that I trigger from home-screen icons.
The “type to select” option is good to see. Am I right in thinking that it only works with a physical keyboard? And: how difficult might it be for someone to add a filter field to the top of one of these menu instances to filter options while typing?
(Also, obviously, thanks to @agiletortoise for making this kind of development possible.)
1 Like
Hi! Thanks, and you’re welcome.
There would be some work needed on the underlying JavaScript to make a filter field work, because right now the prompt uses the keyboard focus to select items in the list (and takes advantage of the fact that pressing Spacebar when focused on a checkbox will toggle its checked status). I think you’d need to decouple the focus aspect of it, because obviously you’d want the keyboard focus to remain upon the filter field while you were typing.
Having said that, maybe it would be mostly a matter of enhancing the keystroke handler to know whether you’re currently in the list or the filter field, and doing appropriate things. I certainly see no reason why it wouldn’t be completely possible; it would just need some tweaking!
1 Like
Two quick new features just implemented. Code and documentation have been updated, including additional example actions.
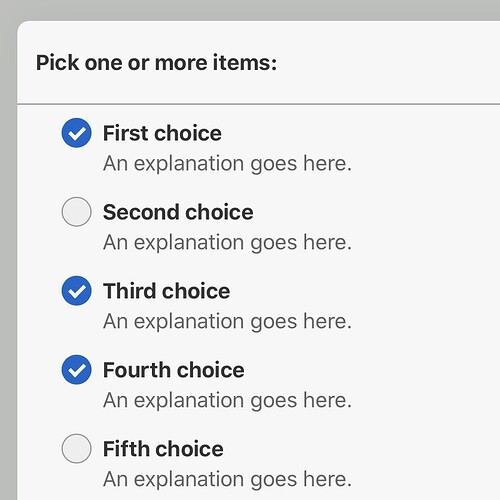
Rounded checkboxes
Choose circular checkboxes (checkdiscs?) instead of the usual square shape. Off by default.
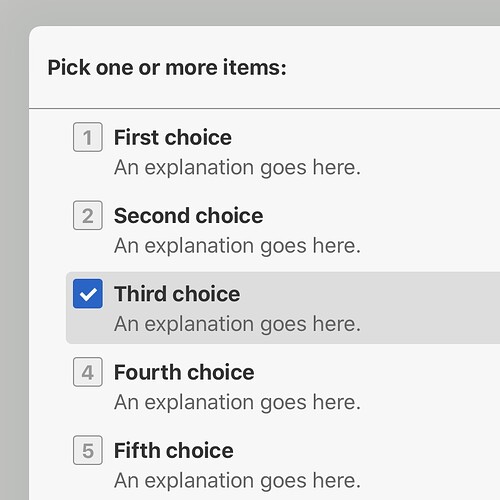
Numeric shortcuts
As long as the optional “type to select” mode is off, you can use the number keys 1-0 to directly select items 1-10 respectively. Now, you can also choose to show those numeric shortcut keys within the corresponding checkboxes when they’re unchecked, as a visual reminder. Off by default.
These two settings can be used in any combination. Thanks for reading.
1 Like
A quick note that I’ve combined the two projects, into MGCheckListPrompt. That’s the one to use. It now contains all the features of both, including two selection modes: multiple selection (checkboxes), and single-selection (radio-buttons). The look and feel has also been unified. Any future development will be in MGCheckListPrompt, the unified project.
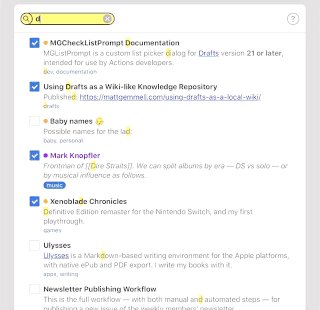
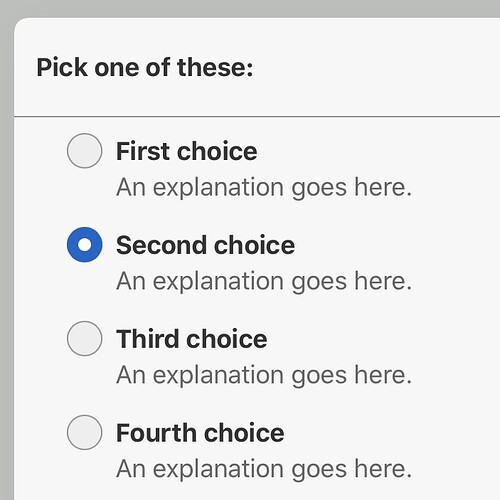
And here’s a screenshot of its radio-buttons mode:
I hope it’ll be useful.
2 Likes
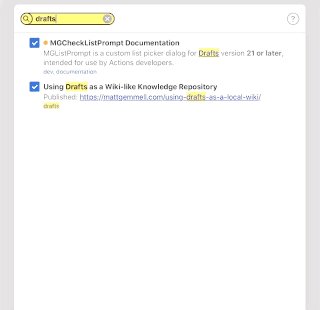
@jsamlarose Just a note that I got around to implementing list-filtering in the prompt; the code has been updated, and there’s a new example action included called “Demo: Type-to-Filter”.

2 Likes
One more update: custom validation functions that run within the prompt/HTMLPreview itself. This should open up a lot of flexibility for using the prompt in your own scripts. Here’s the relevant section of the documentation: MGCheckListPrompt Documentation
2 Likes
Hear that? It’s the sound of my weekend disappearing into another round of Drafts hackery… *grins
I’ll say again, these are some solid menus. Kudos.
This is such a useful library. Thank you so much for creating it and sharing it and especially for including such useful documentation. Amazing!
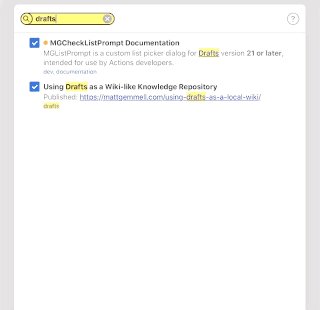
I made an action with it that displays all the tags in your Drafts, allows you to choose an arbitrary number, then displays all the Drafts that match that tag query.
https://actions.getdrafts.com/a/1aV
2 Likes
Cool.  You’re welcome for the library! The conciseness and task-specific nature of your own action shows that I did something right with the API too.
You’re welcome for the library! The conciseness and task-specific nature of your own action shows that I did something right with the API too.
1 Like
@mattgemmell it’s been a few months now, and I’m happy to say that I use these menus frequently.
Two questions:
- How might one force focus on the filter field as soon as a menu is invoked? There are a few instances of these menus that I want to be able to filter through as soon as I call them up. If I were using the iPad with an external keyboard, type to filter would work fine in that instance, but when I’m not using an external keyboard, tapping at that filter field slows me down a bit…
- There are moments when I encounter some unexpected leading spaces in menu options. Any idea what might be causing those?
Many thanks!
- To automatically display and focus the filter field as soon as the prompt is shown, you could do this in your action wherever you’re configuring the prompt (just before actually showing it).
prompt.allowsTypeToFilter = true;
prompt.includedContent = "<script>toggleSearch(); focusFilterField();</script>";
- Are you able to reproduce the steps needed to cause that display bug? If so, try configuring your prompt to show the window controls (
prompt.showWindowControls = true) and then whenever the prompt is behaving like that, use the Share/Export button to Copy HTML. It would be helpful to see the full HTML at the time when it’s behaving weirdly.
2 Likes
@mattgemmell that might be a good fragment to stick in the potential wiki - as a nice piece of javascript. It would be in the section where we would talk about javascript prompts and saying we could put in HTML/CSS/javascript in the includedContent.
Hey, thanks for this!
I hate to ask such a novice question in this thread, but is there a way for me to take the result of this script and use it in a non-script action in Drafts? For example, I’d love to use the script to pick from a list of possible folders and then use that variable in the Path of a Dropbox action. Am I barking up the wrong tree?
[I was looking in your documentation after downloading the actions, but didn’t see anything. I’m assuming it’s because the answer is already obvious to anyone more proficient in javascript.]
1 Like
Thanks for this. it seems to be amazingly useful. Can you demo or cite a use case which illiterate people like me can use as an analogy to expand the ‘use case’? For many members of this forum, the use case is ‘intuitive’. I can imagine multiple uses, but I don’t see how I can ‘get there’. I am not a programmer, so I hope you are able to understand what I am saying
That also would be a good question to answer in the putative wiki.
https://actions.getdrafts.com/a/1aV
This is very useful, no doubt about it and it’s clearly a ‘use case’ illustration. Thanks
Yes, of course. Once the prompt has been shown, the result is available in a JavaScript variable just like anything else. To use it in a non-Script step, the usual technique is to put the result in a custom Template Tag, which you could then use in any other action steps which support template tags. Here’s the relevant documentation.






 You’re welcome for the library! The conciseness and task-specific nature of your own action shows that I did something right with the API too.
You’re welcome for the library! The conciseness and task-specific nature of your own action shows that I did something right with the API too.