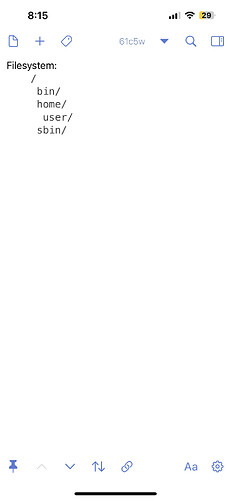
Here is the code rendering correctly in the editor:
Add a blank line between. Most Maarkdown parsers require a blank line between any block level elements.
You might consider switching to MultiMarkdown and using ``` for code blocks in place of indentation. It is general better and easier to use syntax.
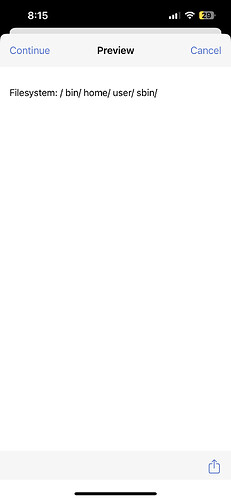
Why does it render in the editor?
Editor syntax and themes determine how different text is displayed in the editor. The Markdown parser take the text and convert to HTML for rendering to preview and export. They are different processes.
Syntaxes and Themes
Markdown Parser
HTML Preview
Options for syntax highlighting of the current draft and default for new drafts are in editor settings, along with all other editor-specific options. Accessed via the “Aa” button. details
As for the block highlighting, a syntax could be written that requires the extra spacing, but the default Markdown syntax highlighting tends to err toward loose interpretation, as the Markdown written in Drafts often get used in many different outputs, and run through many different Markdown parsers, all of which work a little differently. With a loose spec like Markdown, there’s really no “right way”.
It’s funny code. More like data for parsing.
However, the use case of a draft containing just a snippet is quite common. I just wouldn’t be trying to render any of mine (which are javascript).