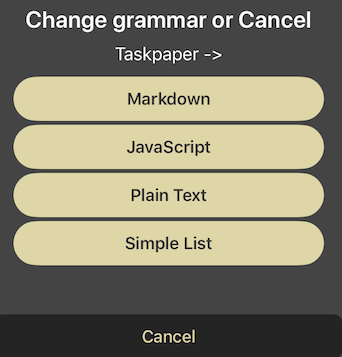
Open a menu to change to a new plain text syntax:

( I personally have this set to ⌘L for keyboard use )
Script step source:
(() => {
'use strict';
const
lg = draft.languageGrammar,
p = [
'Taskpaper',
'Markdown',
'JavaScript',
'Plain Text',
'Simple List',
]
.reduce(
(a, k) => lg !== k ? (
a.addButton(k),
a
) : a, // No button needed to keep current setting.
Object.assign(
Prompt.create(), {
title: 'Change grammar or Cancel',
message: lg + ' ->'
}
)
);
return p.show() ? (
app.displaySuccessMessage(`${lg} -> ${
(() => {
const g = p.buttonPressed;
return (
draft.languageGrammar = g,
draft.update(),
g
);
})()
}`)
) : (
app.displayInfoMessage(lg),
lg
);
})();