I often need to print stuff, from Drafts, Bear and other places.
Bear lacks print configuration, so with this action you can also copy, and then print with Drafts, without having to make a Drafts duplicate of your Bear- (or any other app) note.
Advanced Print / PDF export.
- Prints current draft or directly from clipboard:
- Uses predefined css-drafts with tag: ‘css-print’
- Select to keep line breaks, add TOC, or show preview.
- Settings are saved between runs.
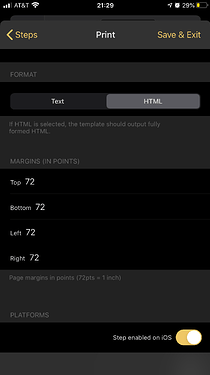
- The actual printing is in a separate “Print” action step.
- Style-drafts are plain css, so easy to apply any css.
- PDFs can be made in the iOS print preview (not Drafts’ preview) by two finger expand gesture and then tapping share button.
Advanced Print/PDF export | Drafts Action Directory
4 Likes
@agiletortoise
Feature request
I’m hoping for a new switch in the Print action to activate page numbering.
- Ability to set header and footer would be even better.
- And to make this request complete:
script function app.print() with parameters for margins, pg #, header/footer.
Now I have to export to Ulysses to get what I need.
Take care and stay safe and healthy everyone.



A bit of thread wander here, but is there any way to use Marked 2 to preview/print/export Markdown notes in Drafts? I use Marked as the final step in most of my Markdown workflows and would love to use it with Drafts.
The latest beta has native integration for streaming preview to Marked 2.
1 Like
nice work!
do you have some recommendations for css styles?
I always have problems with the margins (I want them to be much smaller) and I’m not very familiar with css…
The best thing for me would beef drafts could print a single page pdf - just in case I want to share the notes to somebody else.
I’m sure you can Google, find and copy styles from the web. Or copy from other apps like Marked (on Mac, Marked is of course superior to this action), Ullysses and others.
-
Margins can be adjusted in the print settings in the second action step.
-
On iPhone and iPad, PDFs can be made (in the final print step) by two finger expand gesture on the page preview, and then tapping share button.
2 Likes
I’m actually using marked on the Mac - but you’re solution is great for both platforms and so I could export documents on the iPhone, too  thanks for the tip with the margins. Must have missed this.
thanks for the tip with the margins. Must have missed this.
It’s a quite new, but very welcome feature 
1 Like
This is fabulous. Except I can’t get background color to work. Any ideas? Here’s what I’m using on that for my style sheet.
h1 {
background-color: green;
}
@jarno527 Hi, are we talking about the https://actions.getdrafts.com/a/16Z script?
I had no problem with h1 { bacground-color: green; }
But is you style sheet a regular draft in archive tagged with “css-print”?
I got confused when testing it myself now, and changed the css file in iCloud Drive “Drafts/Library/Templates/css/“ at first (thats where Drafts store all custom templates for the built in preview function)
But as I stated above, my script doesn’t use that folder, but have them all as regular drafts.
I wasn’t able to utilize that iCloud folder since Drafts script doesn’t have a list file function (yet).
1 Like
Yes. In fact, the other CSS properties are working fine.
Plot twist. I got backgrounds color to work on body and on my iPad but not on Mac OS. Same action, same style sheet, same draft. The devices are the only difference.  Interesting.
Interesting.
For the sake of a future reader, one thing I just learned is that order or properties in a CSS style sheet matter. Background needs to come before the others apparently.